It's crazy. I'm gonna crash the table. How to show variable {name} ?
Iterated component html:
<template>
<p>{idx} </p>
</template>
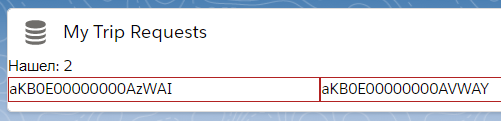
Properly shows:
But When i try to add {name} to html it not works!
js code:
import { LightningElement, api, wire } from 'lwc';
import { getRecord } from 'lightning/uiRecordApi';
const FIELDS = [
'Trip__c.Name',
'Trip__c.Trip_Status__c'
];
export default class TripListItem extends LightningElement {
@api idx; // got from parent component // works and displayed properly!
@wire(getRecord, { recordId: '$idx', fields: FIELDS }) rec;
get name() {
return this.rec.data.fields.Name.value;
}
}