I am porting an existing app that uses JQuery to insert HTML into a Lightning Web Component when it is sent a formId via pubsub from another Aura or LW Component. The sfEnv object is for sharing data between the FormApp and the LWC and the methods on the window are because they are being called from the FormApp_js.
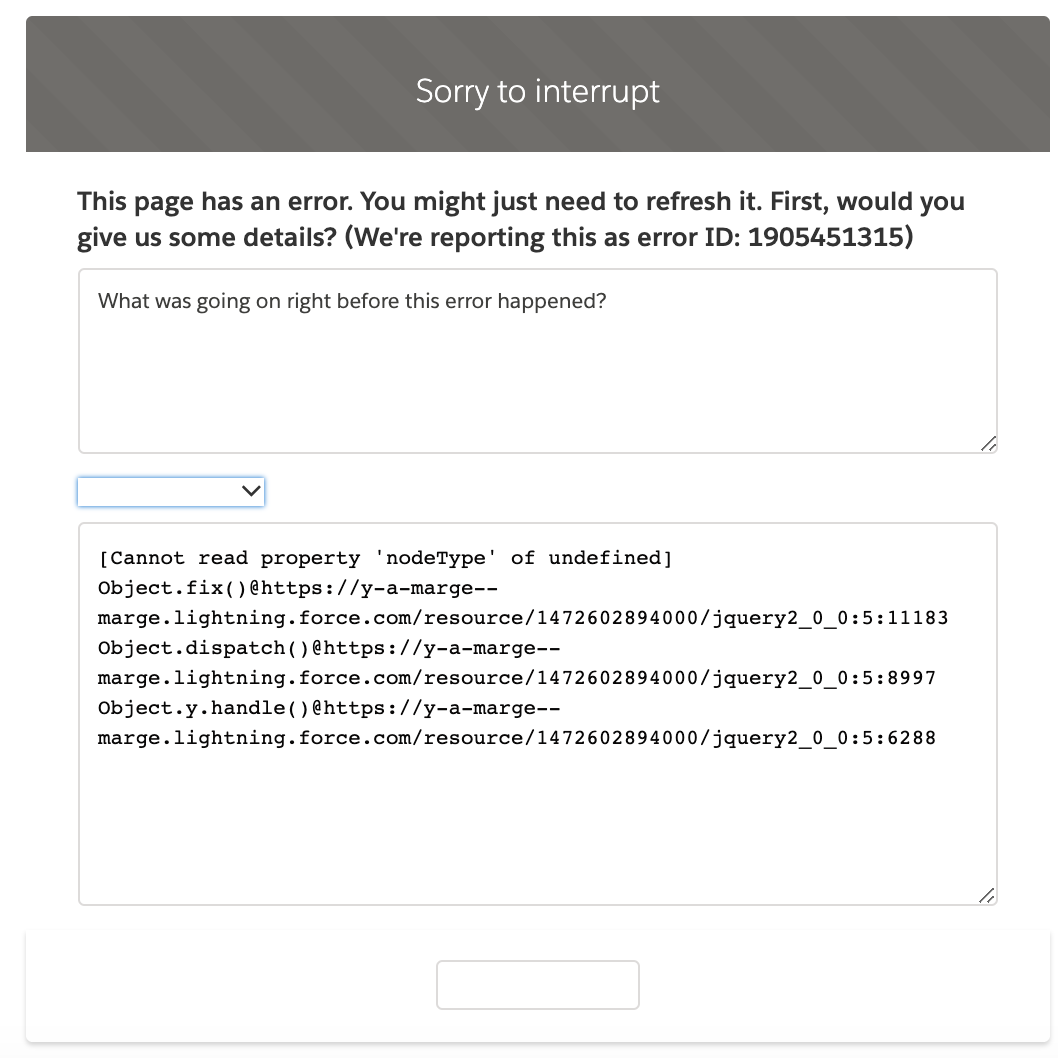
Everything works fine with the app including inserting the html. However, if I navigate away from the page or resize my browser window after JQuery and our app bundle resource load (below as formApp_js), I get the error pictured below. I'm in a Summer '19 sandbox in Chrome.
What could be causing this?
Here is the code from the LWC JS file:
import { LightningElement, track, wire } from 'lwc';
import { loadScript, loadStyle } from 'lightning/platformResourceLoader';
import { CurrentPageReference } from 'lightning/navigation';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { registerListener, unregisterAllListeners } from 'c/pubsub';
import { reduceErrors } from 'c/ldsUtils';
import getQueryThisForm from '@salesforce/apex/Ctl_FormApp.getQueryThisForm';
import queryFormsStr from '@salesforce/apex/Ctl_FormApp.queryFormsStr';
import saveAnswers from '@salesforce/apex/Ctl_FormApp.saveAnswersStr';
import retrieveFieldValues from '@salesforce/apex/Ctl_FormApp.retrieveFieldValuesStr';
import saveDocuments from '@salesforce/apex/Ctl_FormApp.addSFFile';
import jquery from '@salesforce/resourceUrl/jquery2_0_0';
import jqueryUI from '@salesforce/resourceUrl/jqueryUI1_11_2';
import bootstraptransition from '@salesforce/resourceUrl/bootstraptransition';
import bootstrapcollapse from '@salesforce/resourceUrl/bootstrapcollapse';
import bootstrap3 from '@salesforce/resourceUrl/bootstrap3';
import moment from '@salesforce/resourceUrl/momentJS';
import jSignature from '@salesforce/resourceUrl/jSignature_js';
import formApp from '@salesforce/resourceUrl/formApp_js';
import bootstrap3CSS from '@salesforce/resourceUrl/bootstrap3';
import forms_css from '@salesforce/resourceUrl/forms_css';
import SLDS250 from '@salesforce/resourceUrl/SLDS250';
import SLDS100 from '@salesforce/resourceUrl/SLDS100';
window.namespace = '';
window.sfEnv = {};
sfEnv.thisForm = {};
sfEnv.namespace = '';
sfEnv.SLDS_PATH = '';
sfEnv.orgId = '';
sfEnv.userId = '';
sfEnv.isLWC = true;
export default class FormApp extends LightningElement {
recordId;
slds100SpinnerURL = SLDS100+'/assets/images/spinners/slds_spinner_brand.gif'
@track thisForm;
@track allForms;
@track showLoadingBanner;
@wire(CurrentPageReference) pageRef;
@wire(getQueryThisForm, { formId: '$recordId' })
wiredQueryThisForm({ error, data }) {
if (error) {
this.dispatchEvent(
new ShowToastEvent({
title: 'Issue Loading Form',
message: reduceErrors(error).join(', '),
variant: 'error'
})
);
} else if (data) {
window.sfEnv.thisForm = JSON.parse(JSON.stringify(data));
// If a form is found update allForms value
if(Object.keys(window.sfEnv.thisForm).length) {
this.allForms = [window.sfEnv.thisForm];
}
}
}
@wire(queryFormsStr, { allForms: '$allForms'})
wiredQueryAllFormsStr({ error, data }) {
if (error) {
this.dispatchEvent(
new ShowToastEvent({
title: 'Issue AllForms',
message: reduceErrors(error).join(', '),
variant: 'error'
})
);
} else if (data) {
// loadPageSuccess() is defined in
if(window.loadPageSuccess !== undefined){
window.loadPageSuccess(JSON.parse(data),{status:true});
this.showLoadingBanner = false;
}
}
}
connectedCallback() {
registerListener('formSelected', this.handleFormSelected, this);
}
disconnectedCallback() {
unregisterAllListeners(this);
this.clearExistingForm();
}
clearExistingForm(){
// If a form has already been loaded, clear it out before loading another
if(window.$formContent && window.$formContent.length === 1 && window.$formContent.find('div').length) {
window.$formApp.find('.js-pagination-container').empty();
window.$formApp.off();
window.$formApp = null;
window.$formContent.empty();
window.$formContent.off();
window.$formContent = null;
window.$doc = null;
window.saveAnswersLWC = null;
window.loadPageSuccess = null;
window.retrieveFieldValuesLWC = null;
window.saveDocumentsLWC = null;
}
}
renderedCallback() {
window.saveAnswersLWC = function(answersToSave,form){
return saveAnswers({answersToSave, form});
}
window.retrieveFieldValuesLWC = function(formulaFieldDatasets){
return retrieveFieldValues({formulaFieldDatasets});
}
window.saveDocumentsLWC = function(docTitle,pathOnClient,externalFileId,answerID,formID,docData){
return saveDocuments({docTitle,pathOnClient,externalFileId,answerID,formID,docData});
}
window.clearExistingForm = this.clearExistingForm;
}
handleFormSelected(formId) {
this.clearExistingForm();
this.showLoadingBanner = true;
Promise.all([
loadScript(this, jquery),
loadStyle(this, bootstrap3CSS+'/css/bootstrap.min.css'),
loadStyle(this, forms_css),
loadStyle(this, SLDS250+'/assets/styles/salesforce-lightning-design-system-vf.min.css')
])
.then(() => {
return Promise.all([
loadScript(this, jqueryUI+'/jquery-ui.min.js'),
loadScript(this, bootstraptransition),
loadScript(this, bootstrapcollapse),
loadScript(this, bootstrap3+'/js/bootstrap.min.js'),
loadScript(this, moment),
loadScript(this, jSignature)
]);
})
.then(() => {
if ($(this.template.querySelector('div.form-content')).length) {
window.$formApp = $(this.template.querySelector('.form-app'));
window.$formContent = $(this.template.querySelector('div.form-content'));
window.$doc = this.template;
return loadScript(this, formApp);
} else {
return;
}
})
.then(() => {
this.recordId = formId;
})
.catch(error => {
const msg = error && error.body ? error.body.message : JSON.stringify(error);
alert('resources not loaded: '+msg);
});
}
}
This HTML File is this:
<template>
<lightning-card title="Form App" class="form-app is-lwc">
<main id="panel" class="panel slds-scope">
<form class="form-horizontal" id="mainForm">
<div class="currentPageContainer">
<template if:true={showLoadingBanner}>
<div class="slds-box slds-theme_shade slds-theme_alert-texture slds-m-top_medium" role="alert" id='loadingMessage'>
<div class="slds-spinner_large OR-spinner-align_center">
<img src={slds100SpinnerURL} alt="Loading..." />
</div>
</div>
</template>
<div id="formContent" class="form-content" lwc:dom="manual"></div>
</div>
</form>
</main>
</lightning-card>
</template>