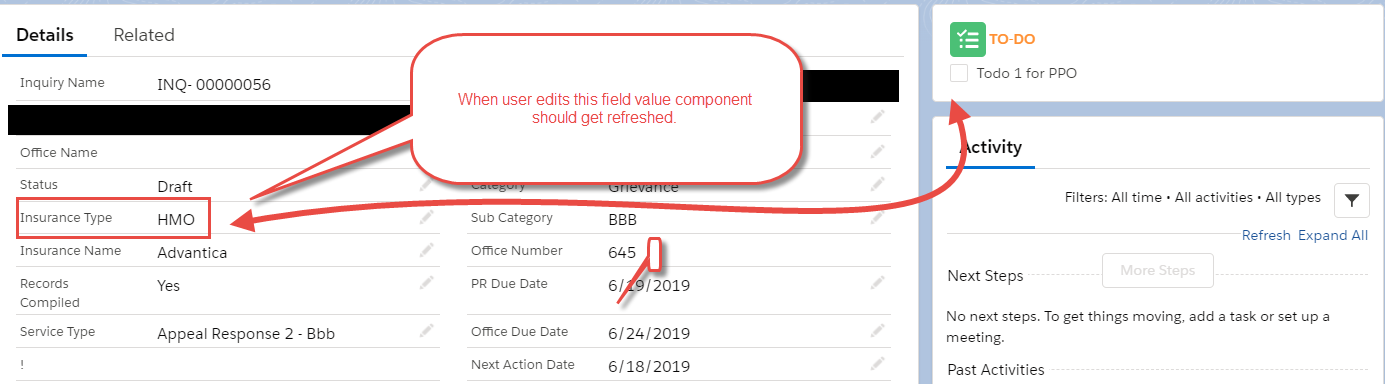
ToDoItem lightning component displays list of ToDos based on the picklist field called "Insurance Type". I am trying to make sure it reflects the right data in the component whenever user change the value in the picklist through edit/Inline edit of the field. So I tried force:showToast event(I tried force:refreshView as well).
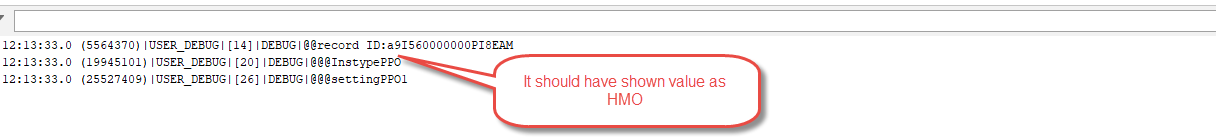
The problem is that it is sending previous picklist value to the controller and not the user selected latest one. And this is not consistent and sometimes it sends the right value as well.
Apex Controller
public with sharing class Inquiry_Todo_Controller {
public class InquiryTodoWrapper{
@AuraEnabled public Map<String,Inquiry_Todos__c> todoMap;
@AuraEnabled public List<String> compltTodo;
}
@AuraEnabled(cacheable=true)
public static InquiryTodoWrapper getInquiryTodos(String sRecId){
System.debug('@@record ID:'+sRecId);
Inquiry_Todos__c todosetting;
InquiryTodoWrapper returnWrapper = new InquiryTodoWrapper();
returnWrapper.todoMap = new Map<String,Inquiry_Todos__c>();
returnWrapper.compltTodo = new List<String>();
String insType = [SELECT Insurance_Type__c FROM Inquiry__c WHERE Id =: sRecId].Insurance_Type__c;
System.debug('@@@Instype'+insType);
Set<String> compTodo = new Set<String>();
//Get the custom settings for ToDos
for (Inquiry_Todos__c setting : Inquiry_Todos__c.getAll().values()){
if(setting.Insurance_Type__c == insType){
System.debug('@@@setting'+setting.Name);
returnWrapper.todoMap.put(setting.Name,setting);
}
else{
}
}
//Identify the completed ToDos
if(returnWrapper.todoMap.size() >0){
List<Task> t = [SELECT RC_ID__c FROM Task WHERE RC_ID__c=: returnWrapper.todoMap.keySet() AND WhatId=: sRecId];
if(t.size() > 0){
for(Task tsk: t){
returnWrapper.compltTodo.add(tsk.RC_ID__c);
}
}
//remove the completed ToDos from the map
//todoMap.keySet().removeAll(compTodo);
}
return returnWrapper;
}
}
Component
<aura:component description="ToDoItem" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:hasSObjectName"
controller="Inquiry_Todo_Controller">
<aura:attribute name="options" type="List" default=""/>
<aura:attribute name="value" type="List" default=""/>
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<!--aura:handler event="force:refreshView" action="{!c.doInit}" /-->
<aura:handler event="force:showToast" action="{!c.doInit}" />
<div class="slds-box slds-theme_default">
<span class="title slds-path__title" style="font-weight: bold;color:#FF9033;" >
<lightning:icon iconName="standard:task" title="Inquiry TODO's" size="medium" alternativeText="To Do's"/>
TO-DO
</span>
<lightning:checkboxGroup
aura:id="todo"
name="InqTODO"
options="{! v.options }"
value="{! v.value }"
onchange="{!c.handleChange}"
required="false"
/>
</div>
</aura:component>
*JS Controller
({
doInit: function(component,event,helper){
helper.getTodoList(component);
alert('hi');
}
})
****Helper***
({
getTodoList: function(component){
var res;
var action = component.get("c.getInquiryTodos");
action.setParams({
"sRecId" : component.get("v.recordId")
});
action.setCallback(this,function(response){
var state = response.getState();
if(state == "SUCCESS"){
var res = response.getReturnValue();
var labels= [];
//put them as separate JSON objects
var JSONText = JSON.stringify(res);
var JSONObject = JSON.parse(JSONText);
var compltTodo = JSONObject["compltTodo"];
console.log('@@compltTodo'+JSON.stringify(compltTodo));
var todoMap = JSONObject["todoMap"];
console.log('@@@todoMap'+JSON.stringify(todoMap));
//Identify todoMap
Object.entries(todoMap).forEach(entry => {
let key = entry[0];
let value = entry[1];
labels.push({ label: value.Todo_Value__c,
value: key });
});
component.set("v.options", labels);
component.set("v.value",compltTodo);
}
});
$A.enqueueAction(action);
}
})