Let's say I have a Lightning-Web-Component that uses lightning-record-form like this:
<lightning-record-form
record-id={recordId}
object-api-name="Opportunity"
fields={myFields}
columns="2"
onerror={handleError}
mode="view"}>
</lightning-record-form>
and a corresponding javascript file with the following functions defined:
handleError(event) {
console.log("handleError event");
console.log(JSON.stringify(event.detail));
}
showToast(theTitle, theMessage, theVariant) {
const event = new ShowToastEvent({
title: theTitle,
message: theMessage,
variant: theVariant
});
this.dispatchEvent(event);
}
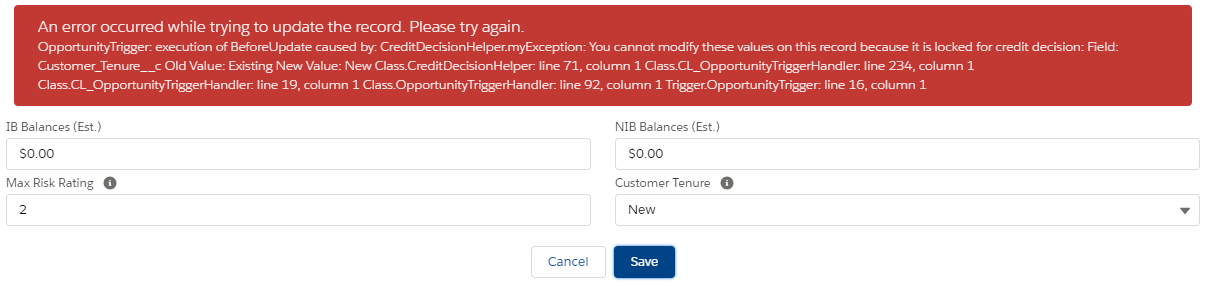
How do I prevent this from displaying the default error message?
I have tried using event.preventDefault(); and event.stopImmediatePropagation(); like this:
handleError(event) {
event.preventDefault();
event.stopImmediatePropagation();
this.showToast("Error", event.detail.detail, "error");
}
Does anyone have any ideas about how to properly handle an error using lightning-record-form? I don't want my users getting a big ugly error message that they cannot dismiss.