3 Answers
There is no standard way to remove the highlighted option in question. Of course, you always have an option to build custom Lightning Component to use it as Object Home page by creating an app page in Lightning app builder and adding that app page to any existing app whichever or you want.
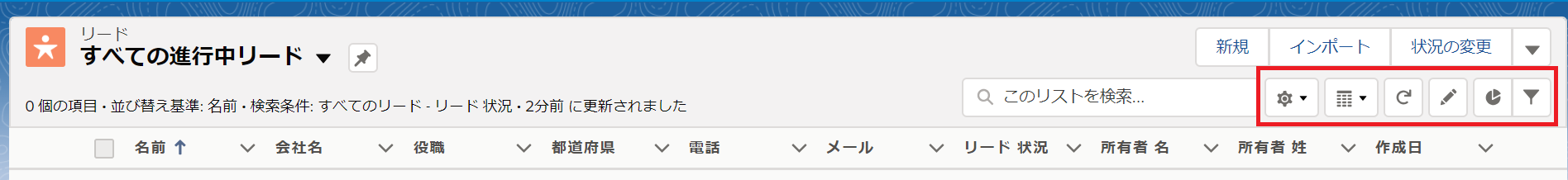
Or There is a standard Component available in Lightning App builder Which you can use as app page and adding it to an existing app. It will appear as a Tab. This component gives you the flexibility to hide the List Search bar and action available above the List search bar but not the options you have highlighted in your Question.
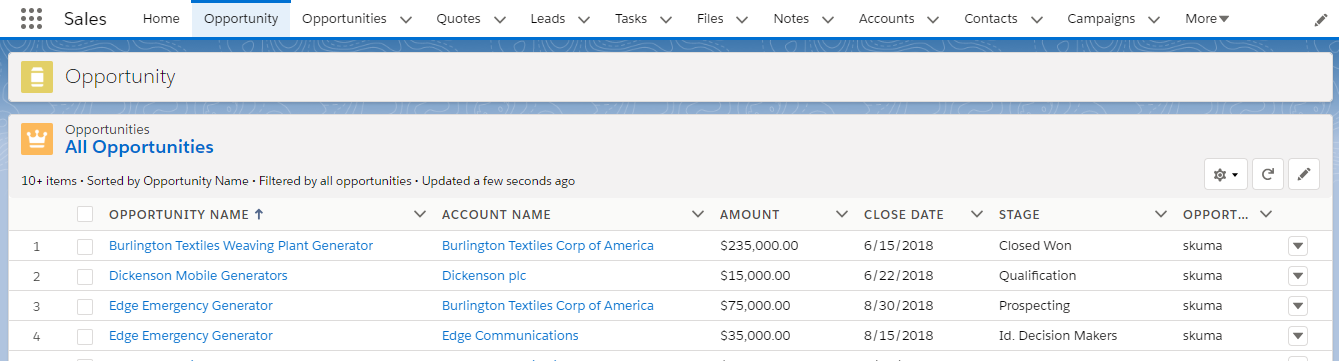
When you create App page(include OOTB list view component) and add that app page to app where you want to add, still three button like List View controls, Refresh and Edit List button still be visible. To remove these three button, create css file and upload in static resource. Create blank lightning component and refer css file from static resource in Lightning component. Add this lightning component to app page that we created earlier. In css file, we can get the component that we don't want to show and we can hide them accordingly.
If it is community, Using CSS you can able to hide. I have used Theme-->EditCSS--> .forceRefreshButton{display:none;}
Note: we are referring the class directly. But it will work.