I have a case open with Salesforce, but I usually have better luck here.
I have tested an email template on numerous mail clients - Outlook 2010, Outlook OWA, Gmail, and Yahoo. However all of them are having trouble rendering images from a Visualforce Email Template. The strange part is that they show up just fine in the preview/editor page as indicated below.
I should note that I am referencing a Document with the setting 'Externally Available Image' checked. The image works when navigating to the link without logging into Salesforce too. It appears to be problematic rendering in the email clients, but I can't figure out what else to tweak...
Markup - 3 different approaches for embedding the image:
[![<messaging:emailTemplate subject="Agreement for Review - Account.Name - RecordType.Name" recipientType="User" relatedToType="Apttus__APTS_Agreement__c">
<messaging:htmlEmailBody >
<html>
<body>
<img id="j_id0:emailTemplate:j_id3:j_id4:Wave_Option_1_head" src="/servlet/servlet.ImageServer?id=015C0000002Hi6I&oid=00D80000000bi3K" height="200" width="720" />
<apex:image id="Logo" value="https://c.na66.content.force.com/servlet/servlet.ImageServer?id=00D80000000bw4d&oid=00D80000000bw4d&lastMod=1520632846000" />
<td style="height:33; background-image:url('https://c.na66.content.force.com/servlet/servlet.ImageServer?id=00D80000000bi3K&oid=00D80000000bw4d&lastMod=1520632846000"/><!--tried with and without &lastMod-->][1]][1]
Here's a screenshot proving the images shows up successfully in the email template configuration page:

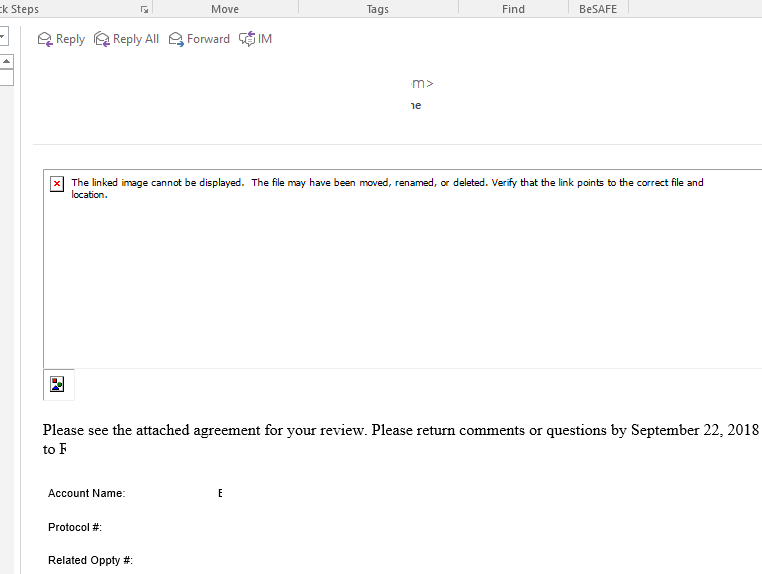
But when receiving the email on every client I test it results with broken images:

I can see this is possible via HTML Emails, but I need the flexibility of Visualforce for some more advanced features. Is this really not possible?
