I'm new to Apex (actually in programming in general) and am trying to build a hierarchy tree with 4 objects: Account, Carteira__c, Produtos_das_carteiras__r and AtivosFundo__c
One Account can have N Carteira__c
One Carteira__c can have N Produtos_das_carteiras__r
One Produtos_das_carteiras__r can have N AtivosFundo__c
I wrote the code below as my Controller:
Public with sharing class TreeDetalhes {
Private final Account acct;
Public TreeDetalhes(ApexPages.StandardController stdController) {
this.acct = (Account)stdController.getRecord();
}
Class cNodes {
Public Account gparent {get;set;}
Public List<Carteira__c> parent {get; set;}
Public List<AtivosFundo__c> gchildren {get; set;}
Public cNodes(Account gp, List<Carteira__c> p, List<AtivosFundo__c> gc)
{
gparent = gp;
parent = p;
gchildren = gc;
}
}
Public List<cNodes> hierarchy;
Public List<cNodes> getmainnodes()
{
hierarchy = new List<cNodes>();
List<Account> tempparent = [Select Id,Name from Account where id = :acct.Id];
for (Integer i =0; i< tempparent.size() ; i++)
{
List<Carteira__c> tempchildren = [Select Id,Name,(Select Id,Aloc__c, Fundos__r.Name, Fundos__c from Produtos_das_carteiras__r r) from Carteira__c where Integrante__c = :tempparent[i].Id];
List<AtivosFundo__c> tempativos = new List<AtivosFundo__c>();
List<AtivosFundo__c> check = new List<AtivosFundo__c>();
for (Carteira__c c : tempchildren) {
for (AtivosCarteira__c ac : c.Produtos_das_carteiras__r) {
check = [Select Id, FundoRelacionado__r.Name, Aloc__c From AtivosFundo__c where Fundos__c = :ac.Fundos__c];
if (check.size() > 0){
tempativos.add([Select Id, FundoRelacionado__r.Name, Aloc__c From AtivosFundo__c where Fundos__c = :ac.Fundos__c]);
}
}
}
hierarchy.add(new cNodes(tempparent[i],tempchildren,tempativos));
}
return hierarchy;
}
}
And that's my VFPage code:
<apex:page sidebar="false" standardController="Account" extensions="TreeDetalhes" lightningStylesheets="true" tabStyle="Account" showheader="false">
<!-- Incluindo Jquery Script -->
<link rel="stylesheet" href= {!URLFOR($Resource.Jtreeview,'Jquerytreeview/jquery.treeview.css')}"/>
<script src="{!URLFOR($Resource.Jtreeview,'Jquerytreeview/jquery.js')}" type="text/javascript"></script>
<script src="{!URLFOR($Resource.Jtreeview,'Jquerytreeview/jquery.cookie.js')}" type="text/javascript"></script>
<script src="{!URLFOR($Resource.Jtreeview,'Jquerytreeview/jquery.treeview.js')}" type="text/javascript"></script>
<!-- Fim -->
<script type="text/javascript">
$(function() {
$("#tree").treeview({
collapsed: false,
animated: "medium",
control:"#sidetreecontrol",
persist: "location"
});
})
</script>
<br/> <br/> <br/>
<!-- Tree -->
<div class="treeheader" > </div>
<center>
<div id="sidetreecontrol"><a href="?#"><font style="color:blue;">Collapse All</font></a> | <a href="?#"><font style="color:blue;">Expand All</font></a>
</div>
</center>
<ul id="tree">
<p>
</p>
<apex:repeat value="{!mainnodes}" var="parent">
<li><h2><strong><apex:outputtext style="color:#333333;" escape="false" value="{!parent.gparent.Name}"/></strong></h2>
<ul>
<apex:repeat value="{!parent.parent}" var="cart">
<li><h3><span class="formattextcon"><apex:outputtext style="color:#808080;" escape="false" value="{!cart.Name}"/></span></h3>
<ul>
<apex:repeat value="{!cart.Produtos_das_carteiras__r}" var="acart">
<li> <span class="formattextcon"> <apex:outputtext escape="false" style="color:red;" value="{!acart.Fundos__r.Name}"/> <b>||</b> <apex:outputtext escape="false" value="{!acart.Aloc__c}"/> %</span> </li>
<ul>
<apex:repeat value="{!parent.gchildren}" var="gativo">
<li> <span class="formattextcon"> <apex:outputtext escape="false" style="color:blue;" value="{!gativo.FundoRelacionado__r.Name}"/> <b>||</b> <apex:outputtext escape="false" value="{!gativo.Aloc__c}"/> %</span> </li>
</apex:repeat>
</ul>
</apex:repeat>
</ul>
</li>
</apex:repeat>
</ul>
</li>
</apex:repeat>
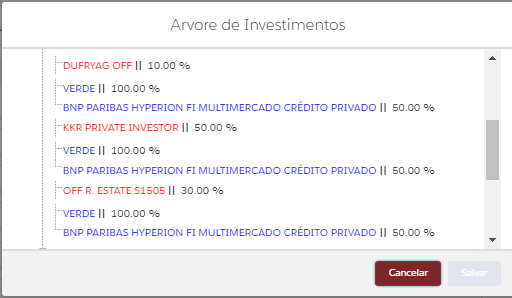
The problem is the return: as you can see in 
The blues was suppost to be the last level, but I think I'm doing something wrong with the lists, because the blues are not under their parent. The records are correct, but it was to show only one blue for each red, (not the whole list for everyone)
Can someone help me, please?
