I have below table in VF Page where the table data dows not fit as expected due to narrow width of the ms word type visualforce page.
Page code
<table id="contacttable" style="table-layout:fixed;" >
<tr style="width:auto;overflow:hidden;">
<apex:repeat value="{!$ObjectType.Configuration__c.Fieldsets.Validation_Rule}" var="varFieldName" rendered="{!IF(key2 == 'Validation Rule', true, false)}">
<th style="position:absolute;width:auto;page-break-inside: avoid;background-color: #9e9494;border-width: thick thick;border: 1px solid black;margin:0px 0px 0px 0px;">{!varFieldName.Label}</th>
</apex:repeat>
<apex:repeat value="{!$ObjectType.Configuration__c.Fieldsets.Email_or_Alert}" var="varFieldName" rendered="{!IF(key2 == 'Email or Alert', true, false)}">
<th style="position:absolute;overflow-x:auto;page-break-inside: avoid;word-wrap: break-word;background-color: #9e9494;border-width: thick thick;border: 1px solid black;margin:0px 0px 0px 0px;">{!varFieldName.Label}</th>
</apex:repeat>
<apex:repeat value="{!$ObjectType.Configuration__c.Fieldsets.Change_Request}" var="varFieldName" rendered="{!IF(key2 == 'Change Request', true, false)}" >
<th style="position:absolute;width:auto;page-break-inside: avoid;background-color: #9e9494;border-width: thick thick;border: 1px solid black;margin:0px 0px 0px 0px;">{!varFieldName.Label}</th>
</apex:repeat>
</tr>
<apex:repeat value="{!configMap[key1][key2]}" var="listElement">
<apex:repeat value="{!listElement}" var="listElementelements" >
<tr style="width:50px;overflow:hidden;">
<apex:repeat value="{!$ObjectType.Configuration__c.Fieldsets.Validation_Rule}" var="varFieldName" rendered="{!IF(key2 == 'Validation Rule', true, false)}">
<td style="position:absolute;width:10px;page-break-inside: avoid;background-color: #ffffff;border-width: thick thick;border: 1px solid black;margin:0px 0px 0px 0px; ">{!listElementelements[varFieldName]}</td>
</apex:repeat>
<apex:repeat value="{!$ObjectType.Configuration__c.Fieldsets.Email_or_Alert}" var="varFieldName" rendered="{!IF(key2 == 'Email or Alert', true, false)}">
<td style="position:absolute;overflow-x:auto;page-break-inside: avoid;word-wrap: break-word;background-color: #ffffff;border-width: thick thick;border: 1px solid black;margin:0px 0px 0px 0px;">{!listElementelements[varFieldName]}</td>
</apex:repeat>
<apex:repeat value="{!$ObjectType.Configuration__c.Fieldsets.Change_Request}" var="varFieldName" rendered="{!IF(key2 == 'Change Request', true, false)}">
<td style="position:absolute;width:10px;page-break-inside: avoid;background-color: #ffffff;border-width: thick thick;border: 1px solid black;margin:0px 0px 0px 0px;">{!listElementelements[varFieldName]}</td>
</apex:repeat>
</tr>
</apex:repeat>
</apex:repeat>
</table>
Can someone help me know where I do wrong?
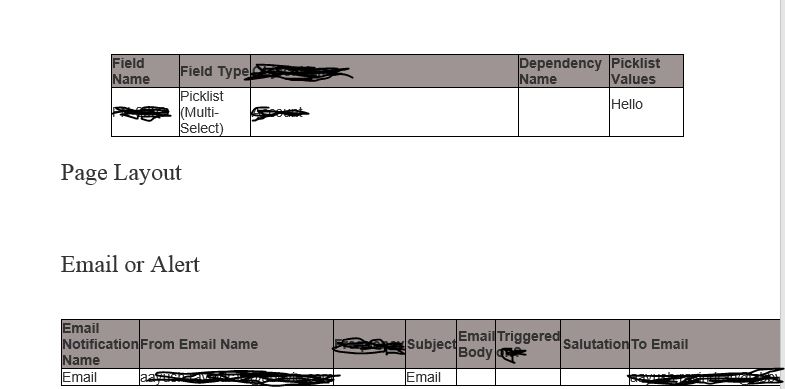
Page looks like below.