Background
I have a Visualforce page on which I am rendering a lot of fields using a Dynamic Component (which is an Output Panel that contains all of the fields). The fields are added based on a selection of options in a multipicklist, and each time a selection is made in the multipicklist, the page is re-rendered from the server side to display the new selection of fields. Some of these fields need to be required.
Issue
Whenever a field is required on the page and the selection is changed in the mutipicklist that controls which fields are rendered, Visualforce throws an error that the field has not been filled in, even if it is to be removed based on the selection. This prevents the field from being removed, and the fields on the page don't get updated because of that Visualforce error.
Idea
So, I had the idea to create my own required functionality using jQuery and JavaScript to validate on the client side with a validation method in Apex on the server side.
Question
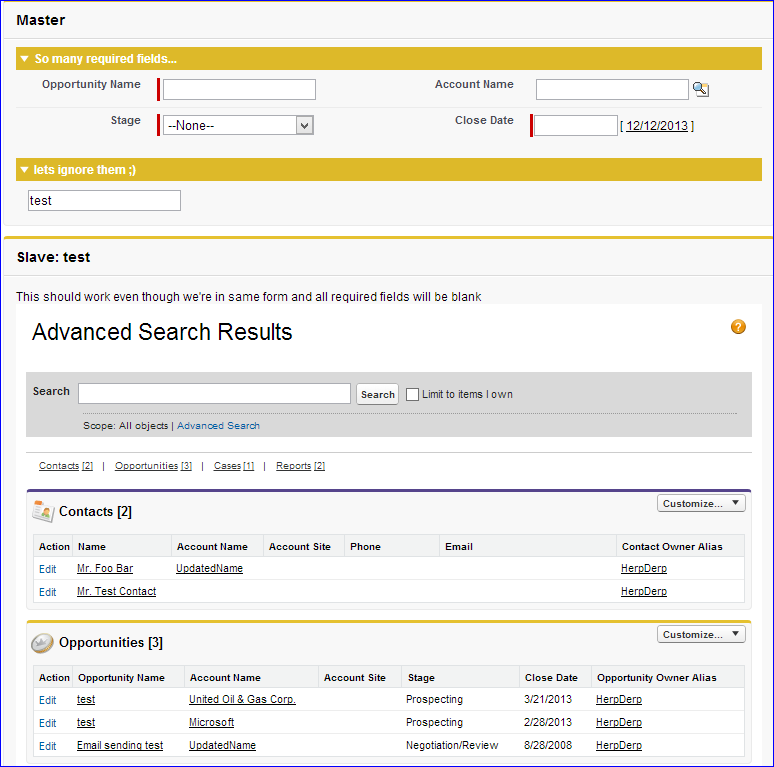
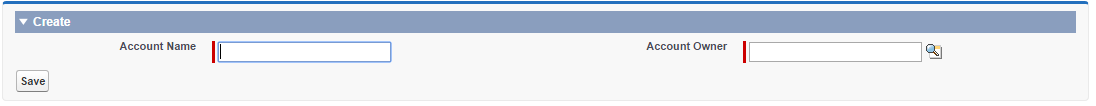
Is there a better way to do this? If not, how can I duplicate Visualforce's "required" functionality (displaying a red bar next to each of the required fields).
For Reference
Here's a portion of my current Visualforce Page. Products is a multipicklist; whenever the Command Button is clicked, the fields are rerendered.
<apex:pageblocksection columns="1" title="Products" id="ProductSelection" >
<apex:inputfield value="{!Order.Product__c}" id="Products" />
<apex:commandbutton value="Select Product" action="{!SelectProduct}" />
</apex:pageblocksection>
<apex:dynamicComponent componentValue="{!SectionsAndFields}" />
The SelectProduct method is extremely simple. It's just a method that does nothing and returns nothing. Mainly it's used to just perform a round trip to the server to rerender the SectionsAndFields property. For a code sample of the SectionsAndFields property, check out this answer from another question.
public void SelectProduct() { }