We've run into an html rendering issue on a Visualforce page running on Internet Explorer 11. We're nesting an inputField for a Long Text Area field in a pageBlockTable, but when the value for that field is blank, the rendered textarea is filled with all of the following html in the outputPanel being rerendered. This only seems to happen on a rerender after adding records (rows) to the table. I've tried using apex:inputField, apex:inputTextArea, and a straight textarea element, and get the same issue.
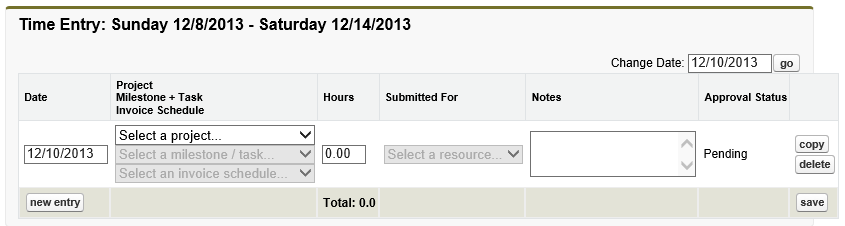
On the initial page load (renders correctly) :

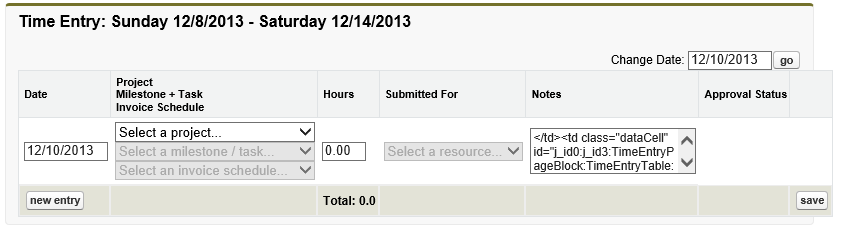
After adding a record without a value in the textarea :

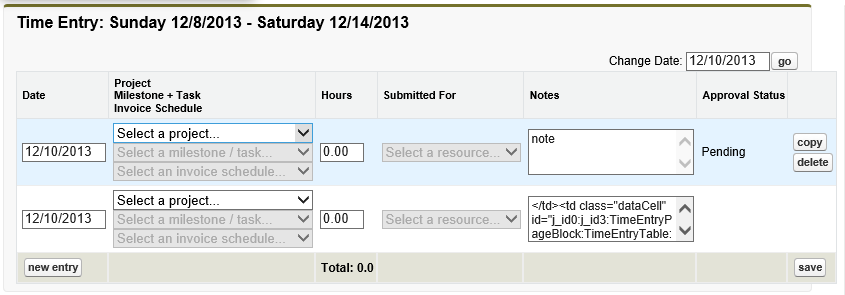
After adding a record with a value in the first textarea from the initial state (first image) (first row renders correctly, new line does not)

The html seen in the textarea is what should render after the textarea close tag.
Here's the Visualforce code:
<apex:outputPanel styleClass="timeEntryPanel" id="TimeEntryPanel">
<apex:pageBlockTable id="TimeEntryTable" value="{!timeEntriesByWeek}" var="t">
<apex:column headerValue="Date">
<c:noDateLink>
<apex:inputField value="{!t.data.Date__c}" />
</c:noDateLink>
<apex:facet name="footer">
<apex:commandButton id="newbtn" value="new entry" action="{!newEntry}" rerender="TimeEntryContainer" status="status" />
</apex:facet>
</apex:column>
<apex:column headerValue="Project / Milestone + Task">
<apex:facet name="header">
Project<br />
Milestone + Task<br />
Invoice Schedule
</apex:facet>
<apex:selectList style="width: 200px;" rendered="{!!t.isApproved}" value="{!t.selectedProjectId}" size="1">
<apex:selectOption itemLabel="Select a project..." itemValue="" />
<apex:selectOptions value="{!projectOptions}" />
<apex:actionSupport event="onchange" action="{!t.selectProject}" rerender="TimeEntryPanel" status="status" />
</apex:selectList>
<apex:outputField rendered="{!t.isApproved}" value="{!t.data.Project_Task__c}" />
<br />
<apex:selectList style="width: 200px;" rendered="{!!t.isApproved}" disabled="{!ISNULL(t.selectedProjectId)}" value="{!t.data.Project_Task__c}" size="1">
<apex:selectOption itemLabel="Select a milestone / task..." itemValue="" />
<apex:selectOptions value="{!t.taskOptions}" />
</apex:selectList>
<apex:outputField rendered="{!t.isApproved}" value="{!t.data.Project_Task__c}" />
<br />
<apex:selectList style="width: 200px;" rendered="{!!t.isApproved}" disabled="{!ISNULL(t.selectedProjectId)}" value="{!t.data.Invoice_Schedule__c}" size="1">
<apex:selectOption itemLabel="Select an invoice schedule..." itemValue="" />
<apex:selectOptions value="{!t.invoiceScheduleOptions}" />
</apex:selectList>
<apex:outputField rendered="{!t.isApproved}" value="{!t.data.Invoice_Schedule__c}" />
</apex:column>
<apex:column headerValue="Hours" footerValue="Total: {!totalHours}">
<apex:inputField rendered="{!NOT(t.isApproved)}" value="{!t.data.Hours__c}" style="width: 40px;">
<apex:actionSupport event="onblur" rerender="TimeEntryPanel" status="status" />
</apex:inputField>
<apex:outputField rendered="{!t.isApproved}" value="{!t.data.Hours__c}" style="width: 40px;" />
</apex:column>
<apex:column headerValue="Submitted For">
<apex:selectList disabled="{!ISNULL(t.selectedProjectId) || t.isApproved}" value="{!t.submittedById}" size="1">
<apex:selectOption itemLabel="Select a resource..." itemValue="" />
<apex:selectOptions value="{!t.memberOptions}" />
</apex:selectList>
</apex:column>
<apex:column headerValue="Notes">
<apex:inputField rendered="{!NOT(t.isApproved)}" style="height: 40px; width: 160px;" value="{!t.data.Description__c}"/>
<apex:outputField rendered="{!t.isApproved}" value="{!t.data.Description__c}" style="height: 40px; width: 160px;"/>
</apex:column>
<apex:column headerValue="Approval Status">
<apex:outputField value="{!t.data.Approval_Status__c}" />
</apex:column>
<apex:column >
<apex:commandButton rendered="{!NOT(t.isApproved)}" value="copy" action="{!t.copy}" rerender="TimeEntryPanel" status="status" />
<apex:commandButton rendered="{!NOT(t.isApproved)}" value="delete" action="{!t.remove}" rerender="TimeEntryPanel" status="status" />
<apex:facet name="footer">
<apex:commandButton value="save" action="{!save}" />
</apex:facet>
</apex:column>
</apex:pageBlockTable>
Has anybody run into anything like this?

 Best,
Alex.
Best,
Alex.