I am using the standard out of the box HTML Editor component but I am not able to give background color to the HTML text. The Code I used is:
h3 {
background-color: green;
}
<div id="body" bgcolor="black">
<br><br><br><br><br>
<h3 style="color:red;" align="Center" size="10px" >Heading 1</h1>
<p style="color:black;" align="Center" size="11px" bgcolor="red">First paragraph </p>
<h3 style="color:red;" align="Center" size="10px">Heading 2.</h1>
<p style="color:black;" align="Center" size="11px">Paragraph 2</p>
<br><br><br><br><br><br><br>
</div>
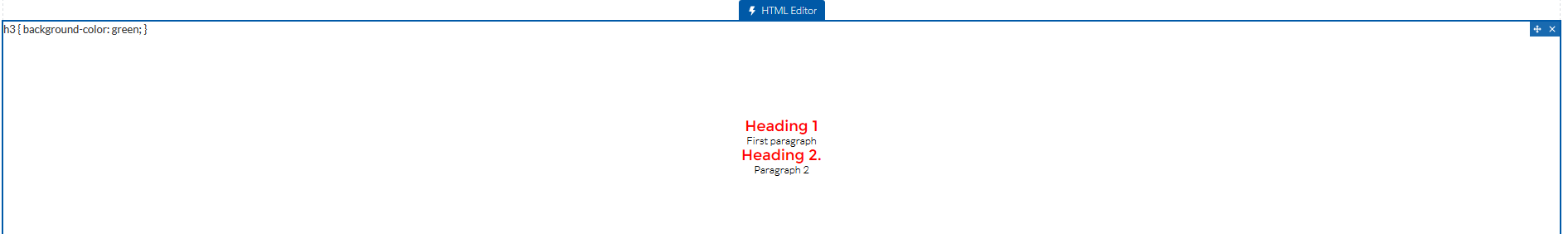
The preview looked like this:
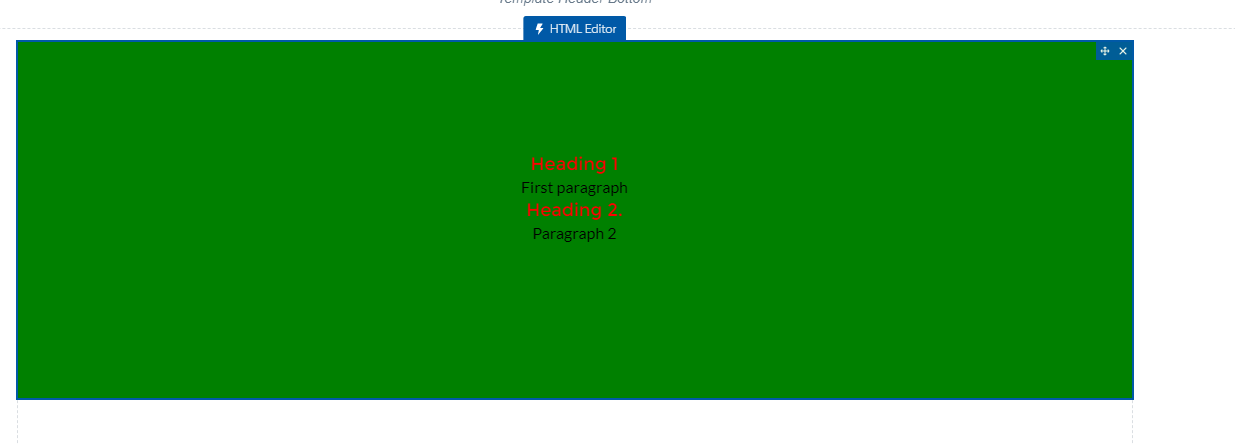
I would also like to know if there is a way to add background color to the entire section including the area with no text.



`is the formatting character, not', but its meant for inline code, ie, a single line of code. For blocks of code, highlight your code, then click the{}icon to indent it four spaces & render it as code.