I've looked at all of these solutions here on SFDC stack exchange (1) (2) (3). I followed them for what applied to what I'm doing and I'm still getting this error.
I made my apex class global instead of public. I changed the method to global instead of public.
global with sharing class QuoteLayout
And the method looks like this.
@remoteAction
global static void syncIt(String quoteId){
System.debug('QuoteLayout : syncIt');
Try{
Quote quoteObj = [SELECT OpportunityId, IsSyncing, Service_Template_Codes__c FROM Quote WHERE Id = :quoteId];
Opportunity oppObj = [SELECT Id, SyncedQuoteId FROM Opportunity WHERE Id = :quoteObj.OpportunityId];
Contract_Document__c cd = [SELECT Implementation__c FROM Contract_Document__c WHERE Opportunity__c = :oppObj.Id];
cd.Implementation__c = quoteObj.Service_Template_Codes__c;
oppObj.SyncedQuoteId = quoteObj.Id;
System.debug('SyncedQuoteId = ' + oppObj.SyncedQuoteId);
update cd;
update oppObj;
}
Catch(exception e){
system.debug(logginglevel.error, '*****'+e);
}
}
And here is my visualforce page.
<apex:page id="pg" standardController="Quote" extensions="QuoteLayout">
<apex:remoteObjects >
<apex:remoteObjectModel name="Quote" jsShorthand="q"
fields="Id,License_Start_Date__c,License_Term_in_months__c,License_End_Date__c">
</apex:remoteObjectModel>
</apex:remoteObjects>
<apex:form>
<apex:pageBlock id="pb">
<apex:pageBlockButtons>
<button id="startSyncButton" style="{!if(syncStatus == 'This','display: none;','')}" class="slds-button slds-button--neutral" type="button" onclick="syncIt();">Start Sync</button>
<button id="stopSyncButton" style="{!if(syncStatus == 'This','display: inline;','display: none;')}" class="slds-button slds-button--neutral" type="button" onclick="stopSync();">Stop Sync</button>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
<script type="text/javascript">
var syncStatus = "{!syncStatus}";
function syncIt() {
console.log('syncIt');
var quoteId,
spinOriginalClass;
quoteId = "{!quoteObj.Id}";
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.QuoteLayout.syncIt}', quoteId, function (result, event) {
if (event.status) {
document.getElementById("startSyncButton").style.display = "none";
document.getElementById("stopSyncButton").style.display = "inline";
syncStatus = "This";
} else {
alert("Something went wrong please try again.");
}
})
}
function stopSync() {
console.log('stopSync');
// console.log('>>>quoteObj.Id', quoteObj.Id);
var quoteId = "{!quoteObj.Id}";
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.QuoteLayout.stopSync}', quoteId, function (result, event) {
if (event.status) {
document.getElementById("startSyncButton").style.display = "inline";
document.getElementById("stopSyncButton").style.display = "none";
syncStatus = "None";
} else {
alert("Something went wrong please try again.");
}
})
}
function syncDone() {
console.log('syncDone');
document.getElementById("syncDone").style.display = "none";
}
</script>
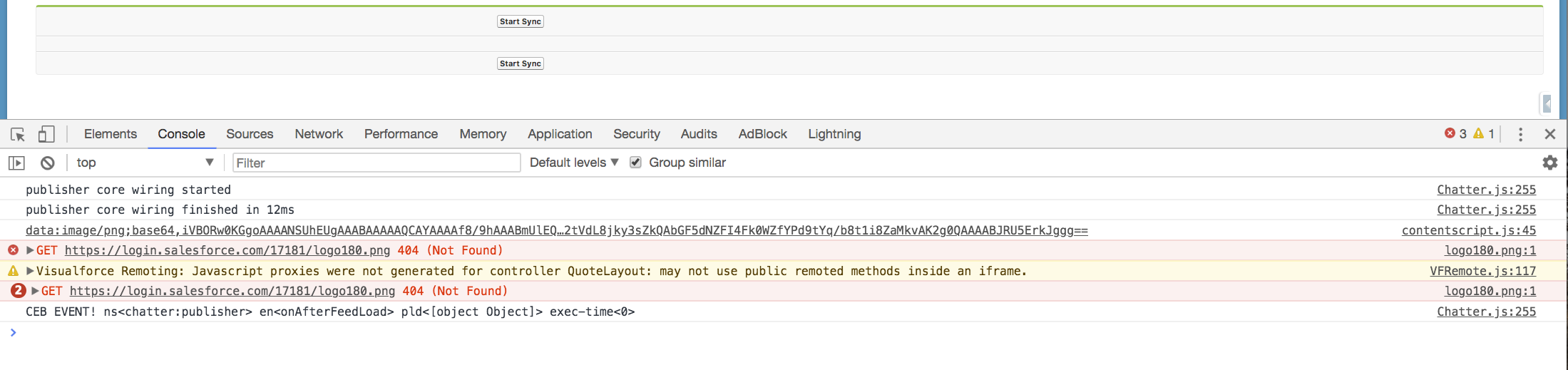
This is what the errors look like as well when the page loads. The alert appears 1st and then I see the same message appear in the console. Any idea or clue to what is happening here?