I have an existing Lightning Component, which is used in a lightning community. This component was version 39 on Friday. The following is a pared down example of the code (I just removed a bunch of fields and labels to make this post easier to read).
<aura:component controller="CommunityHoldingDetailController" >
<aura:attribute name="holding" type="Holding__c" required="true" />
<aura:attribute name="properties" type="CommunityServices.Property[]" />
<aura:attribute name="showDetail" type="boolean" default="true" />
<aura:handler name="init" value="this" action="{!c.getProperties}" />
<div class="slds-tile slds-tile--board">
<div onclick="{!c.toggleTx}" data-id="{!v.InvestmentRecord.investment.id}" class="{!v.holding.FMZ_Status__c == 'Active' ? 'slds-page-header slds-m-bottom--xx-small clicky headerBanner' : 'slds-page-header slds-m-bottom--xx-small clicky inactiveHeaderBanner'}" style="padding-bottom: 10px;padding-top:10px;" role="banner">
<p class="slds-text-heading--label subheading">{!v.holding.FMZ_Status__c} {!$Label.c.Community_Investment_Detail}</p>
<h1 class="slds-text-heading--medium slds-m-top--xx-small slds-m-bottom--xx-small">
<span aura:id="plusSign" class="plusAndMinus hideMe">+</span>
<span aura:id="minusSign" class="plusAndMinus">-</span>
{!v.holding.Holding_to_Fund__r.Name}
</h1>
</div>
</div>
<div aura:id="details" id="{!v.holding.Id+'_details'}" class="slds-grid slds-wrap slds-page-header__detail-row slds-m-top--xx-small slds-m-bottom--xx-small slds-p-bottom--xx-small">
<div class="slds-col--padded slds-size--1-of-1 slds-small-size--1-of-1 slds-medium-size--1-of-1">
<div class="slds-grid slds-wrap slds-page-header__detail-row slds-m-top--xx-small">
<div class="slds-col--padded slds-size--1-of-1 slds-small-size--1-of-1 slds-medium-size--1-of-1">
<h1 class="slds-text-heading--medium slds-m-top--xx-small slds-m-bottom--xx-small" style="font-size: 1.25rem;">
Community Investment Detail
</h1>
</div>
<div class="slds-col--padded slds-size--1-of-1 slds-small-size--1-of-2 slds-medium-size--1-of-2">
<div style="white-space: nowrap;">
<p class="slds-text-heading--label slds-truncate" style="display: inline-block;">
{!$Label.c.Community_Amount_Invested}
</p>
</div>
<p class="slds-text-body--regular slds-m-bottom--small">
<ui:outputCurrency value="{!v.holding.Equity_Invested__c}" />
</p>
</div>
</div>
</div>
</div>
</aura:component>
I got a new request to add HelpText to some fields on this component. With a quick search through the docs I found that I could easily do that by using the <lightning:helptext> component that was released with version 41. I updated that components version, added the new help text components and everyone was happy. The following is a pared down version of what the component looked like at the end of the day on Friday. At version 41.
<aura:component controller="CommunityHoldingDetailController" >
<aura:attribute name="holding" type="Holding__c" required="true" />
<aura:attribute name="properties" type="CommunityServices.Property[]" />
<aura:attribute name="showDetail" type="boolean" default="true" />
<aura:handler name="init" value="this" action="{!c.getProperties}" />
<div class="slds-tile slds-tile--board">
<div onclick="{!c.toggleTx}" data-id="{!v.InvestmentRecord.investment.id}" class="{!v.holding.FMZ_Status__c == 'Active' ? 'slds-page-header slds-m-bottom--xx-small clicky headerBanner' : 'slds-page-header slds-m-bottom--xx-small clicky inactiveHeaderBanner'}" style="padding-bottom: 10px;padding-top:10px;" role="banner">
<p class="slds-text-heading--label subheading">{!v.holding.FMZ_Status__c} {!$Label.c.Community_Investment_Detail}</p>
<h1 class="slds-text-heading--medium slds-m-top--xx-small slds-m-bottom--xx-small">
<span aura:id="plusSign" class="plusAndMinus hideMe">+</span>
<span aura:id="minusSign" class="plusAndMinus">-</span>
{!v.holding.Holding_to_Fund__r.Name}
</h1>
</div>
</div>
<div aura:id="details" id="{!v.holding.Id+'_details'}" class="slds-grid slds-wrap slds-page-header__detail-row slds-m-top--xx-small slds-m-bottom--xx-small slds-p-bottom--xx-small">
<div class="slds-col--padded slds-size--1-of-1 slds-small-size--1-of-1 slds-medium-size--1-of-1">
<div class="slds-grid slds-wrap slds-page-header__detail-row slds-m-top--xx-small">
<div class="slds-col--padded slds-size--1-of-1 slds-small-size--1-of-1 slds-medium-size--1-of-1">
<h1 class="slds-text-heading--medium slds-m-top--xx-small slds-m-bottom--xx-small" style="font-size: 1.25rem;">
Community Investment Detail
</h1>
</div>
<div class="slds-col--padded slds-size--1-of-1 slds-small-size--1-of-2 slds-medium-size--1-of-2">
<div style="white-space: nowrap;">
<p class="slds-text-heading--label slds-truncate" style="display: inline-block;">
{!$Label.c.Community_Amount_Invested}
</p>
<lightning:helptext content="This is a help text tooltip!" class="helpText"/>
</div>
<p class="slds-text-body--regular slds-m-bottom--small">
<ui:outputCurrency value="{!v.holding.Equity_Invested__c}" />
</p>
</div>
</div>
</div>
</div>
The sandbox where the changes were made got updated to the prerelease Spring '18 version Friday night.
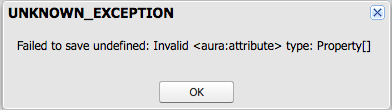
Yesterday I went to make additional changes and found that the component could't compile. Just adding whitespace and saving it virtually the same as it was last Friday, would give me the following error.
After fiddling with it for a while, I discovered that the code would compile if I commented out the helptext component and lowered the version back down to 39 (actually even 40). But it will not compile at version 41 (or the new version, 42) while I have the type of the attribute "properties" set to an inner class. The same error is given when I try to save it with the type set as just a single inner class and not an array. I do not get the compile error when I use the type "Object", and I do not get the error when I use a non-inner class.
Here is the pared down version of the pertanet class.
public without sharing class CommunityServices {
public class Property implements Comparable{
@AuraEnabled
public Property__c property{get;set;}
@AuraEnabled
public list<Image> images{get;set;}
public Property(Property__c p){
this.property = p;
this.images = new list<Image>();
}
public void addImage(Attachment a){
this.images.add(new Image(a));
}
// Implement the compareTo() method
public Integer compareTo(Object compareTo) {
Property compareToProp = (Property)compareTo;
if (property.name == compareToProp.property.name) return 0;
if (property.name > compareToProp.property.name) return 1;
return -1;
}
}
}
I see nothing in the release notes that indicates that inner classes can not be used in lightning attributes anymore. Also, one of the most frustrating things, is that this issue is affecting version 41, a version that was released to prod a few months ago.
Thanks!