I keep getting $A.getCallback() [Cannot read property of null when I start typing in the text fields of a form.
Before adding the default I have the component as below:
<aura:component description="AddBoatReview">
<aura:attribute name="boat" type="boat__c"/>
<aura:attribute name="boatReview" type="BoatReview__c" access="private"/>
<aura:attribute name="recordRecord" type="String" access="private"/>
<aura:attribute name="recordSaveError" type="String" access="private"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<!-- <force:recordData aura:id="service"
layoutType="FULL"
recordId="{!v.boatReview.Id}"
fields="Id, Name, Comment__c, Boat__c"
targetError="{!v.recordSaveError}"
targetRecord="{!v.recordRecord}"
targetFields="{!v.boatReview}"
mode="EDIT"
recordUpdated="{!c.onRecordUpdated}"/> -->
<form class="slds-form--stacked">
<lightning:input aura:id="boatRevw" label="Title"
value="{!v.boatReview.Name}"/>
<lightning:inputRichText aura:id="boatRevw" title="Description"
value="{!v.boatReview.Comment__c}"/>
<lightning:button label="Submit"
class="slds-m-top--medium"
iconName="utility:save"
variant="brand"
onclick="{!c.onSave}"/>
</form>
</aura:component>
Controller:
({
doInit:function (component,event,helper) {
var eventParams = event.getParams();
helper.onInit(component,eventParams);
},
onRecordUpdated:function (component,event,helper) {
},
onSave:function (component,event,helper) {
console.log('Enters the Save method');
var recordData = component.find("service");
}
})
Helper does nothing, just have a onInit sitting there.
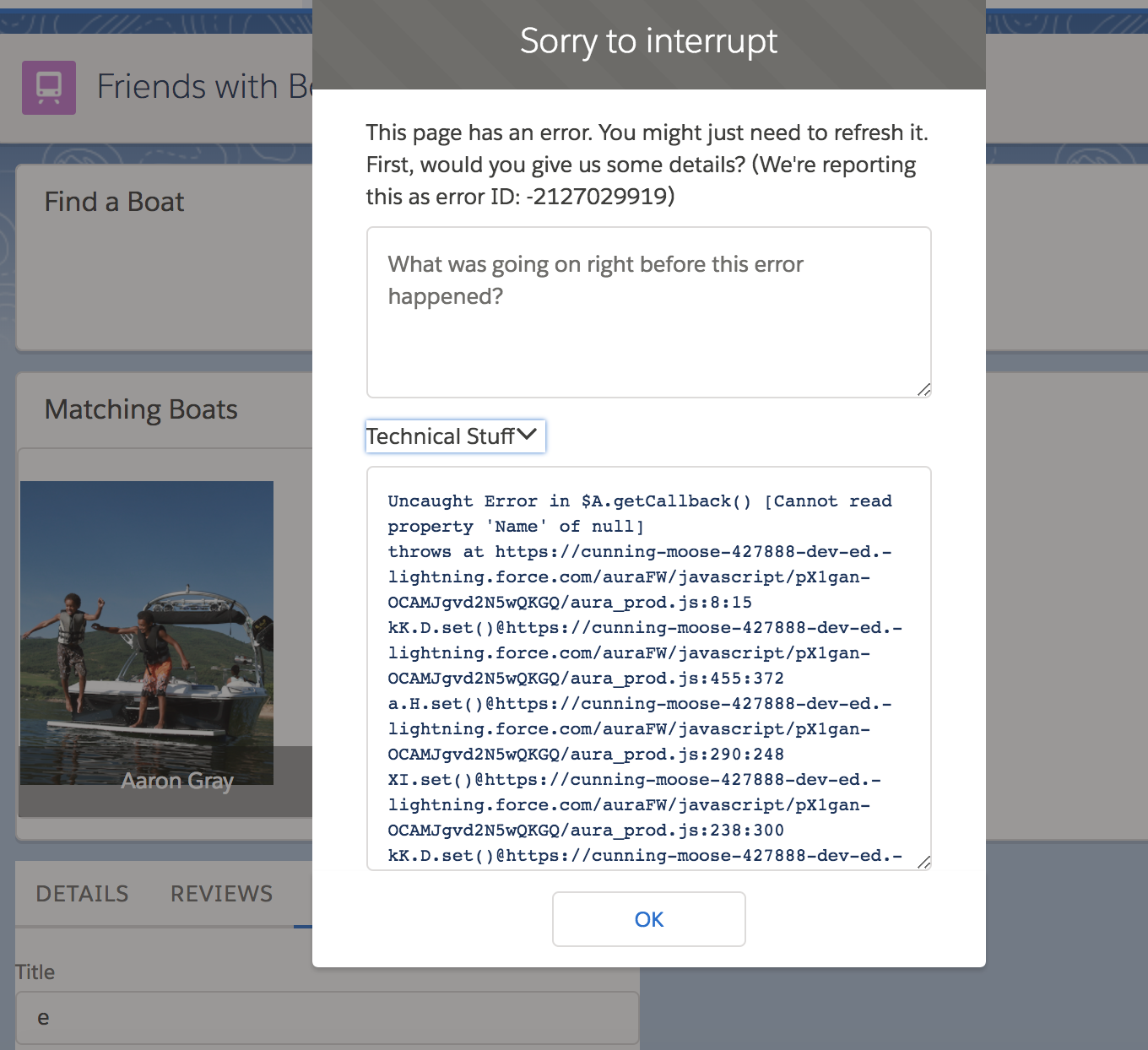
I get the below error when I type a letter in text fields:
I referred this link - Lightning - Error in $A.getCallback() to see if this solves the problem, I do not have an apex class yet and I try to add the default values for the boatReview attribute. default="{'sobjectType:'BoatReview__c','Name':'','Comment__c':''}" Which gave the error on page load: