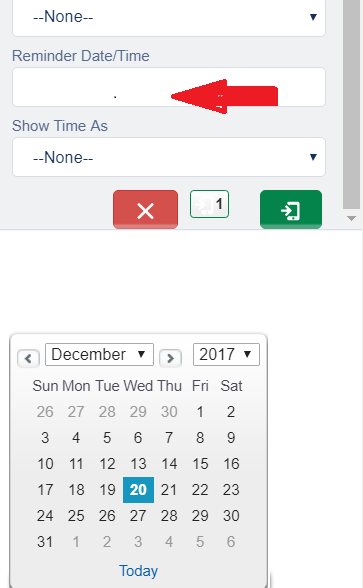
I have a field with date/time dataType and using that field in VF page, initially date picker was not visible then changed standard stylesheet = "true" (is this the only option) and everything works fine in system view BUT in SF1, datepicker appears in a random manner
2 Answers
You have two options here.
- you can use the SFDC stylesheet to render the fields as per the classic view which will not necessarily work in LEX (Lightning Experience). This is going to be a more limited option as you are at the mercy of Classic styling.
- Roll your own stylesheets using Lightning Design System see here
This option is only good if you are familiar with Javascript as LDS only provides the view not that action. In Visualforce you will be writing your own Javascript functions to control the behavior of your page and events. Or you can use a third party library like Appiphony.js see here
If you really want your page to work in LEX I would recommend option number 2. If you really want your page to be future proof I would make it out of Lightning Components and expose it in Classic via Lightning Out. The learning curve is definitely steeper here but worth it in the long run.