It seems like Lightning isn't capable yet, to display percentage values intuitively. I used many different ways to display the value with input and output formatted as percentage and all the components multiplied my default value "1" times 100 twice.
As sfdcfox pointed out here, Salesforce multiplies percentage fields automatically *100, before sending them to the frontend. This is a great feature! But it seems like unfortunately Lightning does the same thing again.
{!value}
<lightning:input value="{!value}" type="number" formatter="percent" />
<ui:inputNumber value="{!value}" format="##.00%" />
<ui:outputNumber value="{!value}" format="##.00%" />
<lightning:formattedNumber value="{!value}" style="percent" />
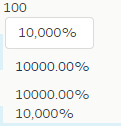
results in this:
So Salesforce makes a percentage field with default "1" automatically a 100 when we query it, what worked totally fine with Visualforce and standard UIs, but Lightning Components seem not to be ready for this automation. So we need to divide every raw percentage value by code before displaying/modifying it and multiply it again when we save it to the database.
But this won't be possible for the lightning:input(beta) because it displays 10.000%, but when I click in it, it switches to 100, so there isn't even an easy way to handle this with data modification, we would need to modify it dynamically with events or something.



Lightning UI -*> Lightning Controller -*> Apex -> Database. And on both-*>arrows it will be devided by 100, so if you already devided it by 100 on init, you need to multiply it again. Else you will end up with 1% instead of 100.