I have a feeling this is going to be an impossible ask and will probably get closed but I am truly stumped and hopefully just writing it out will help get the wheels turning.
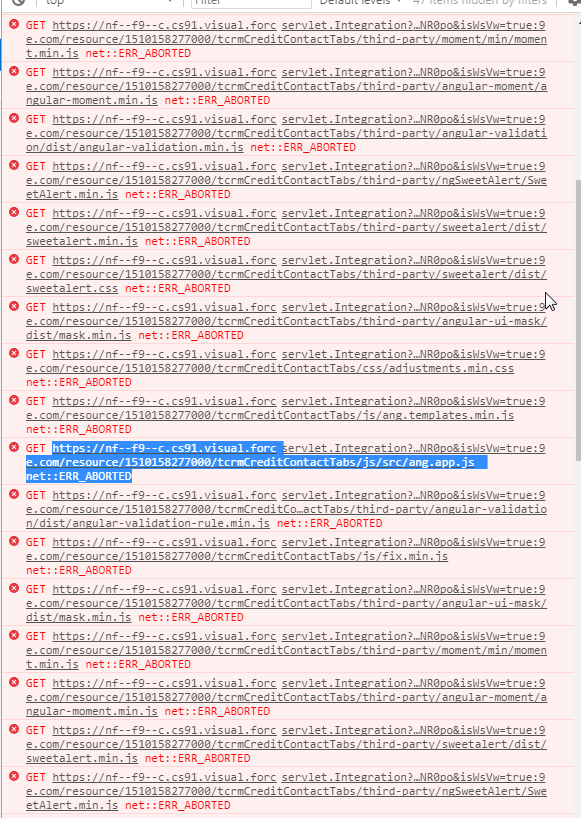
I am trying to work with old angular code that is listed as a static resource. Whenever I try to edit the ang.app.js file in the resource, the entire angular app breaks. I know this sounds crazy but it even happens when I just simply put in a console.log() and I don't change any of the code. I downloaded the working zip file, unzipped it, edited it, zipped it back up, and uploaded as the new static resource. I even had a co-worker double check that I am uploading the right file with the additional console.log('test'); to make sure I wasn't just making a stupid mistake.
Does anyone have any guesses as to why any changes to the angular file it breaks? Is there something basic about angular and static resources I am missing? Does anyone have any suggestions on how to start troubleshooting?