I want to conditionally render each item in an iterating list. It has to check if each contact in the iterating list is included/contains in another list of contacts. How should I approach ?
Component
<aura:component access="global">
<aura:attribute name="contactList" type="Object[]"/>
<aura:attribute name="wspContactIds" type="String[]"/>
<aura:attribute name="evaluated" type="Boolean" default="false"/>
<aura:iteration var="ctct" items="{!v.contactList}">
<div class="slds-media__body">
{!ctct.Contact.FirstName}
</div>
<div class="slds-no-flex">
<button id="{!'reEvaluate'+ ctct.Id}" class="{!v.evaluated ==true ? 'slds-button': 'hide slds-button'}" onclick="{!c.reevaluate}"><b>Re-Evaluate</b> </button>
<button id="{!'evaluate'+ ctct.Id}" class="{!v.evaluated ==true ? 'hide slds-button': ' slds-button'}" onclick="{!c.evaluate}"><b>Evaluate</b> </button>
</div>
</aura:iteration>
</aura:component>
Controller
doInit : function(component,event,helper){
var secondContactList= component.get("v.wspContact");
var firstContactList = component.get("v.contactList");
for(var i=0; i<firstContactList .length;i++){
for(var j=0; j<secondContactList.length;j++){
if(firstContactList[i].Id == secondContactList[j].Id){
component.set("v.contactEvaluated",true);
}
else{
component.set("v.contactEvaluated",false);
}
}
}
},
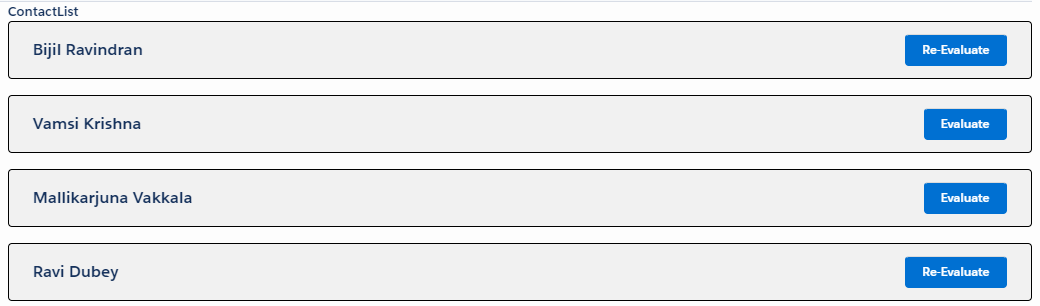
Like shown below, I need to identify the already evaluated contact item and its corresponding button needs to be changed.