I tried this, and WORKING!
CloseModel.cmp
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:hasSObjectName">
<aura:attribute name="isOpen" type="boolean" default="false"/>
<div onclick="{!c.stopPropagation}">
<lightning:button variant="brand"
label="Button"
title="Button"
onclick="{! c.showModal }" />
</div>
<aura:if isTrue="{!v.isOpen}" aura:id="modalpopup">
<!--###### MODAL BOX Start######-->
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01"
aria-modal="true"
aria-describedby="modal-content-id-1"
class="slds-modal slds-fade-in-open" onmouseover="{!c.closeModelOnClick}">
<div class="slds-modal__container" >
<!-- ###### MODAL BOX HEADER Start ######-->
<header class="slds-modal__header" onclick="{!c.stopPropagation}">
<lightning:buttonIcon iconName="utility:close"
onclick="{! c.closeModel }"
alternativeText="close"
variant="bare-inverse"
class="slds-modal__close"/>
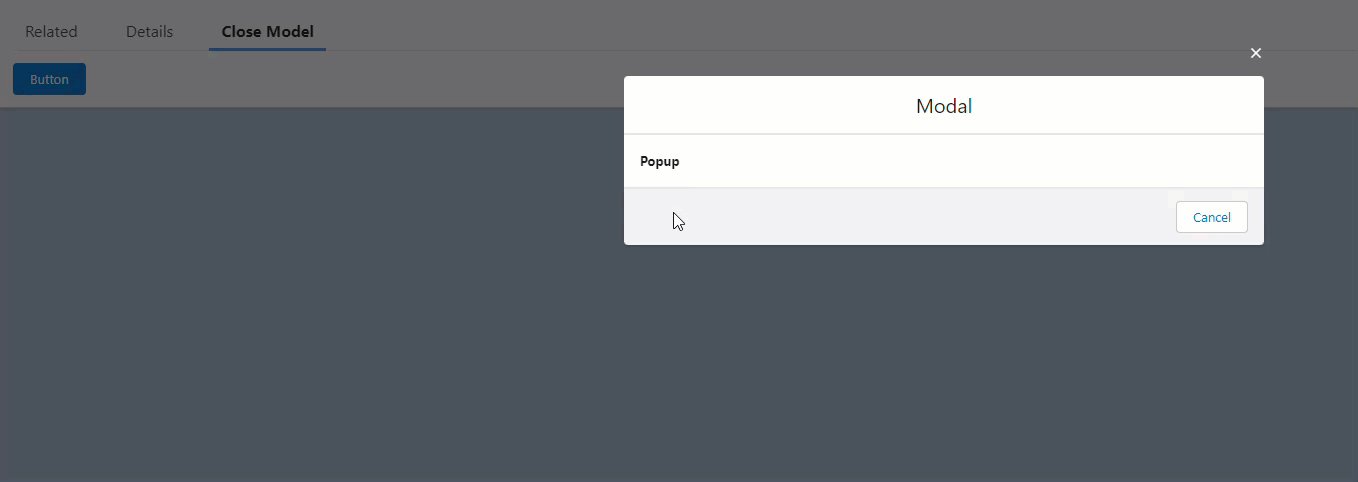
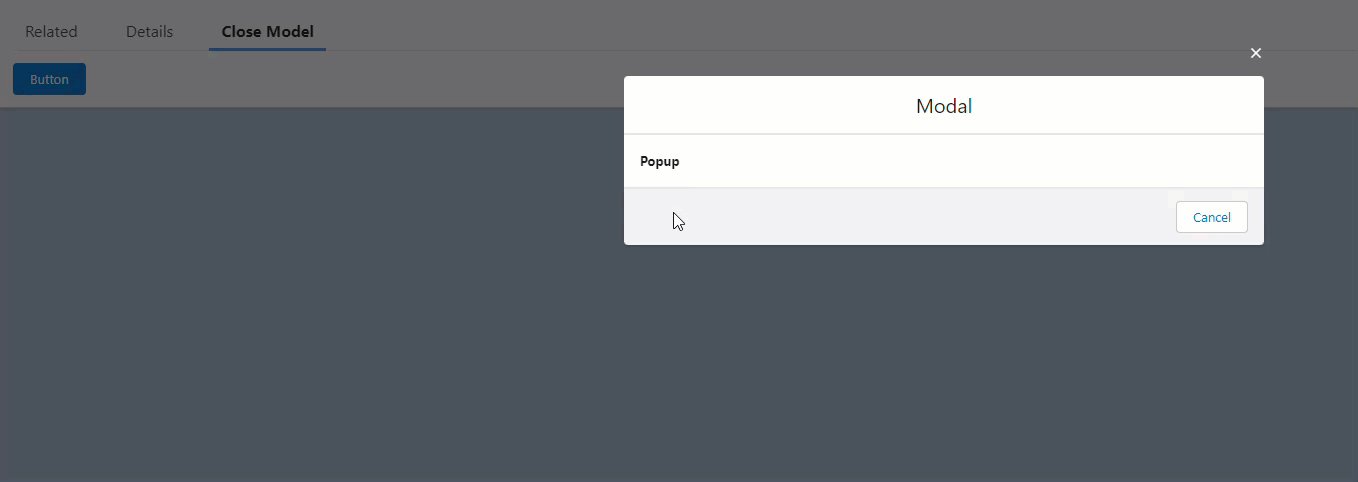
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Modal</h2>
</header>
<!--###### MODAL BOX BODY Part Start######-->
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1" onclick="{!c.stopPropagation}">
<p><b>Popup
</b>
</p>
</div>
<!--###### MODAL BOX FOOTER Part Start ######-->
<footer class="slds-modal__footer" onclick="{!c.stopPropagation}">
<lightning:button variant="neutral"
label="Cancel"
title="Cancel"
onclick="{! c.closeModel }"/>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop--open"></div>
<!--###### MODAL BOX Part END Here ######-->
</aura:if>
</aura:component>
CloseModelController.js
({
showModal: function (component, event) {
component.set("v.isOpen", true);
},
closeModel: function (component, event) {
component.set("v.isOpen", false);
},
closeModelOnClick: function (component,event) {
window.addEventListener("click", function (event) {
component.set("v.isOpen", false);
$A.get('e.force:refreshView').fire();
});
},
/* use where on click close, should not work (on the button, Model header,body,footer) */
stopPropagation: function (cmp, evt, hlp) {
evt.stopPropagation();
}
});