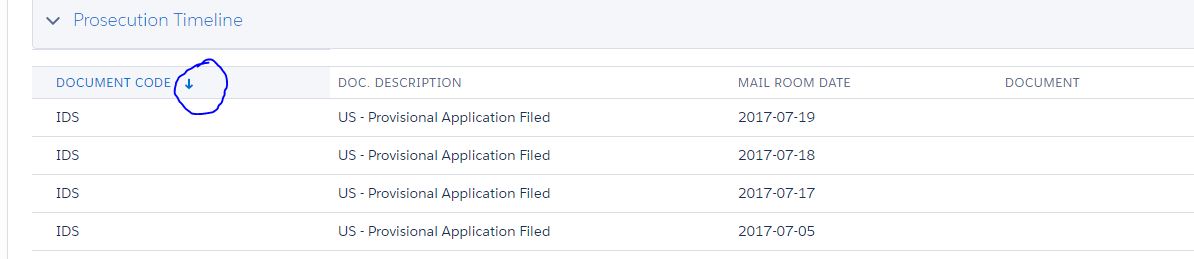
In this table sorting function is not working for mail room date,the icon is showing but its not functioning.
This is the code..
<th class="slds-is-sortable" scope="col">
<div class="slds-truncate">
Document Code
<button class="slds-button slds-button--icon-bare">
<svg aria-hidden="true"
class="slds-button__icon slds-button__icon--small"> <use
xlink:href="{!URLFOR($Resource.SLDS0102, 'assets/icons/utility-sprite/svg/symbols.svg#arrowdown')}"></use>
</svg>
<span class="slds-assistive-text">Sort</span>
</button>
</div></th>