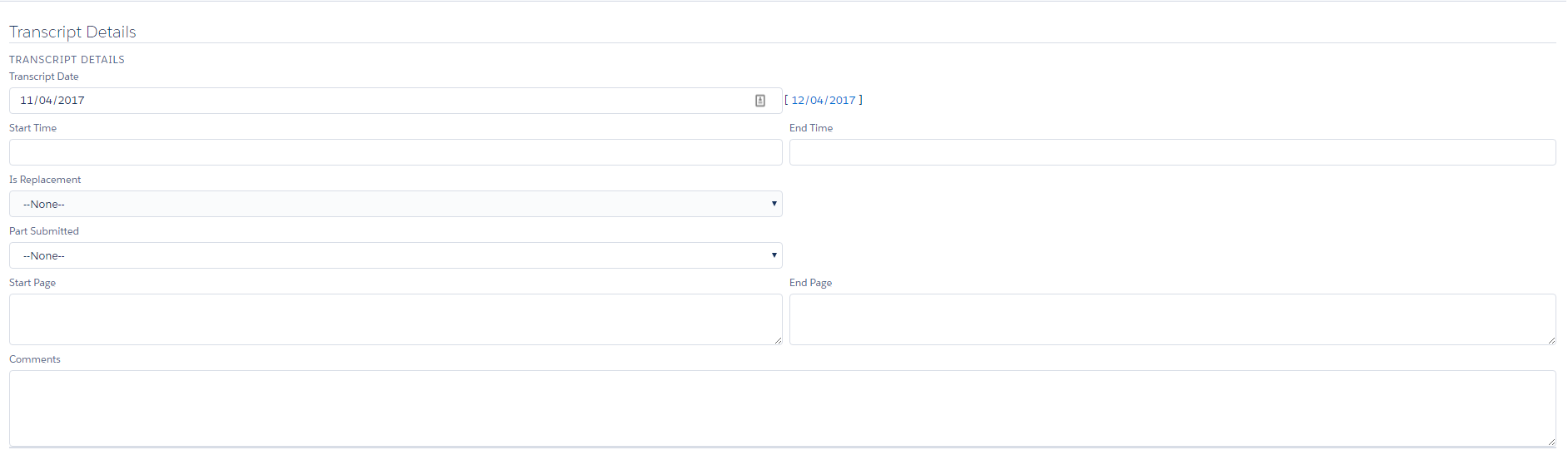
So what I am trying to achieve is something like below:
Please note that the Transcript date, Is Replacement and Part Submitted are 50% width.
I tried with the following code:
<fieldset class="slds-m-top--small slds-form--compound">
<legend class="slds-form-element__label slds-text-title--caps">Transcript Details</legend>
<div class="slds-form-element__group">
<div class="slds-form-element__row">
<div class="slds-form-element slds-size--1-of-2">
<label class="slds-form-element__label">Transcript Date</label>
<div class="slds-form-element__control ">
<apex:inputField styleClass="slds-input" value="{!fullfilment.Transcript_Date__c}" />
</div>
</div>
</div>
This however, won't work because the 50% width of slds-size--1-of-2 is supressed by .slds-scope .slds-form--compound .slds-form-element 's 100% width.
If I remove the slds-form--compound class of fieldset, the columns currently in the same row (start and end time) will not be in the same row anymore.
I can definitely achieve this by forcely adding a style="width:50%" but that won't be elegant.
Is there a better way of achieving this? I am using it in a Visualforce page.