 I am trying to create a VF page with standard controller where first I will choose a value from picklist between 1 to 10 and based on that fields form my object will be displayed. The problem is I dont want to have two save buttons (one for number and one for the fields) can I rerender the fields section onchange of my picklist.
I am trying to create a VF page with standard controller where first I will choose a value from picklist between 1 to 10 and based on that fields form my object will be displayed. The problem is I dont want to have two save buttons (one for number and one for the fields) can I rerender the fields section onchange of my picklist.
<apex:page standardController="RFP_Template__c" >
<apex:form >
<apex:pageBlock >
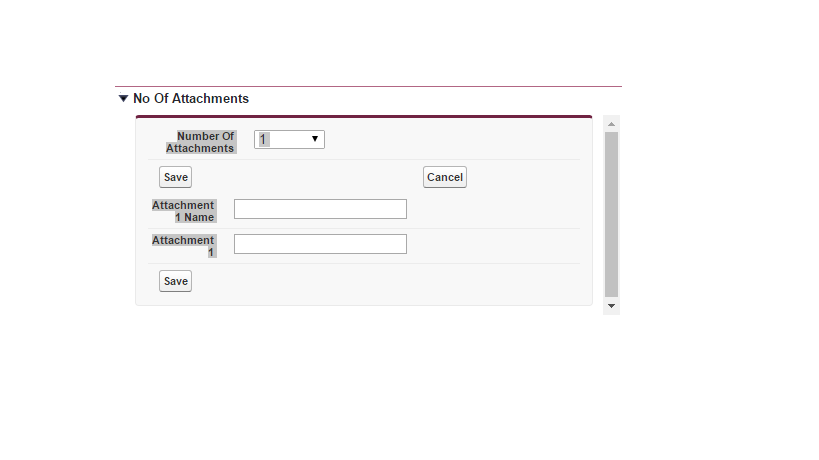
<apex:pageBlockSection id="numberofattachments">
<apex:inputField value="{!RFP_Template__c.Number_Of_Attachments__c}" id="attachments" onchange="noofattachments(this.value);"/><br/>
<apex:commandButton value="Save" reRender="AttachmentNames" action="{!save}"/>
<apex:commandButton value="Cancel" action="{!cancel}"/>
</apex:pageBlockSection>
<apex:pageBlockSection id="AttachmentNames">
<apex:inputField value="{!RFP_Template__c.Attachment_1_Name__c}" rendered="{!IF(VALUE(RFP_Template__c.Number_Of_Attachments__c) >= 1 , TRUE , FALSE)}"/> <br/>
<apex:inputField value="{!RFP_Template__c.Attachment_1__c}" rendered="{!IF(VALUE(RFP_Template__c.Number_Of_Attachments__c) >= 1 , TRUE , FALSE)}"/> <br/>
<apex:inputField value="{!RFP_Template__c.Attachment_2_Name__c}" rendered="{!IF(VALUE(RFP_Template__c.Number_Of_Attachments__c) >= 2 , TRUE , FALSE)}"/> <br/>
<apex:inputField value="{!RFP_Template__c.Attachment_2__c}" rendered="{!IF(VALUE(RFP_Template__c.Number_Of_Attachments__c) >= 2 , TRUE , FALSE)}"/> <br/>
<apex:commandlink value="Save" action="{!save}" target="_parent" />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
