UPDATE
For faster use add a bookmark, pick a name and paste the following code to the URL:
javascript:(function(){function e(e){var t=new RegExp(/["]/g),n=e.replace(t,"“"),t=new RegExp(/\<[^\<]+\>/g),n=n.replace(t,"");return""==n?"":'"'+n+'"'}for(var t=document.evaluate("//div[@id='editors-body']/div[not(contains(@style,'display:none') or contains(@style,'display: none'))]//table/tbody/tr",document,null,0,null),n=[];row=t.iterateNext();){for(var o=row.getElementsByTagName("td"),a=[],r=0;r<o.length;r++)a.push(e(o[r].textContent));n.push(a)}for(var d="data:text/csv;charset=utf-8,filename=download.csv,",l=[],r=0;r<n.length;r++)l.push(n[r].join(","));d+=l.join("\r\n");var c=document.createElement("a");c.setAttribute("href",encodeURI(d)),c.setAttribute("download","dev_console.csv"),document.body.appendChild(c),c.click()})();
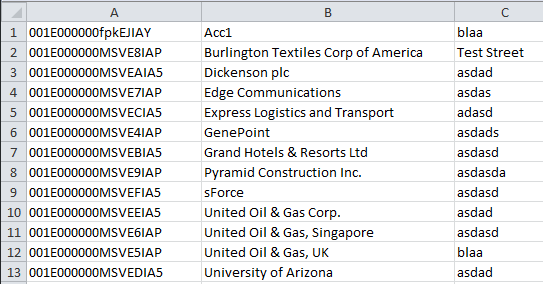
Save it. Now with one click it will download console results into csv file. (Tested in Chrome)
ORIGINAL ANSWER
I have a quick solution which works for me since I do a lot of exports from console. Script opens a new window with raw data in csv format and a link to a downloadable csv file. My script works in Chrome, didn't check it in other browsers.
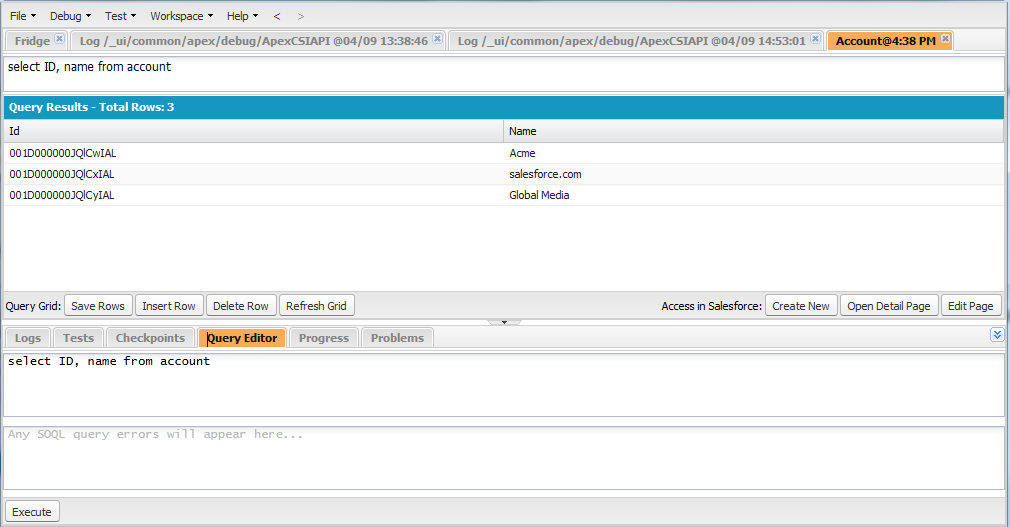
- Select the tab you want to export ( script takes only active tab )
- Press F12 ( firebug window ) and go to console.
- Copy / paste the following script and press enter. Don't forget to allow to pop a window ( Chrome usually blocks it ).
- Enjoy..
var o = document.evaluate("//div[@id='editors-body']/div[not(contains(@style,'display:none') or contains(@style,'display: none'))]//table/tbody/tr",document,null,0,null);
var r = [];
while(row = o.iterateNext()){
var cols = row.getElementsByTagName('td');
var a = [];
for(var i=0; i<cols.length; i++){
a.push( formatData( cols[i].textContent ) );
}
r.push( a );
}
// generating csv file
var csv = "data:text/csv;charset=utf-8,filename=download.csv,";
var rows = [];
for(var i=0; i<r.length; i++){
rows.push( r[i].join(",") );
}
csv += rows.join('\r\n');
popup(csv);
function formatData(input) {
// replace " with “
var regexp = new RegExp(/["]/g);
var output = input.replace(regexp, "“");
//HTML
var regexp = new RegExp(/\<[^\<]+\>/g);
var output = output.replace(regexp, "");
if (output == "") return '';
return '"' + output + '"';
}
// showing data in window for copy/ paste
function popup(data) {
var generator = window.open('', 'csv', 'height=400,width=600');
generator.document.write('<html><head><title>CSV</title>');
generator.document.write('</head><body style="overflow: hidden;">');
generator.document.write('<a href="'+encodeURI(csv)+'" download="Sf_export.csv">Download CSV</a><br>');
generator.document.write('<textArea style="width: 100%; height: 97%;" wrap="off" >');
generator.document.write(data);
generator.document.write('</textArea>');
generator.document.write('</body></html>');
generator.document.close();
return true;
}