Greetings great people of the Salesforce Stackexchange,
We are having some trouble with Salesforce Locker Service update in the custom Lightning Components we're developing.
This works without Locker Service enabled, but breaks with it turned on.
Component:
<aura:iteration items="{!v.results}" var="result">
<li class="slds-dropdown__item">
<a onclick="{!c.select}" data-object="{!result.stringified}">{!result.Name}</a>
</li>
</aura:iteration>
Controller:
select: function(component, event, helper){
var valueObject = JSON.parse(event.target.getAttribute('data-object'));
...
}
With LockerService enabled, valueObject is null.
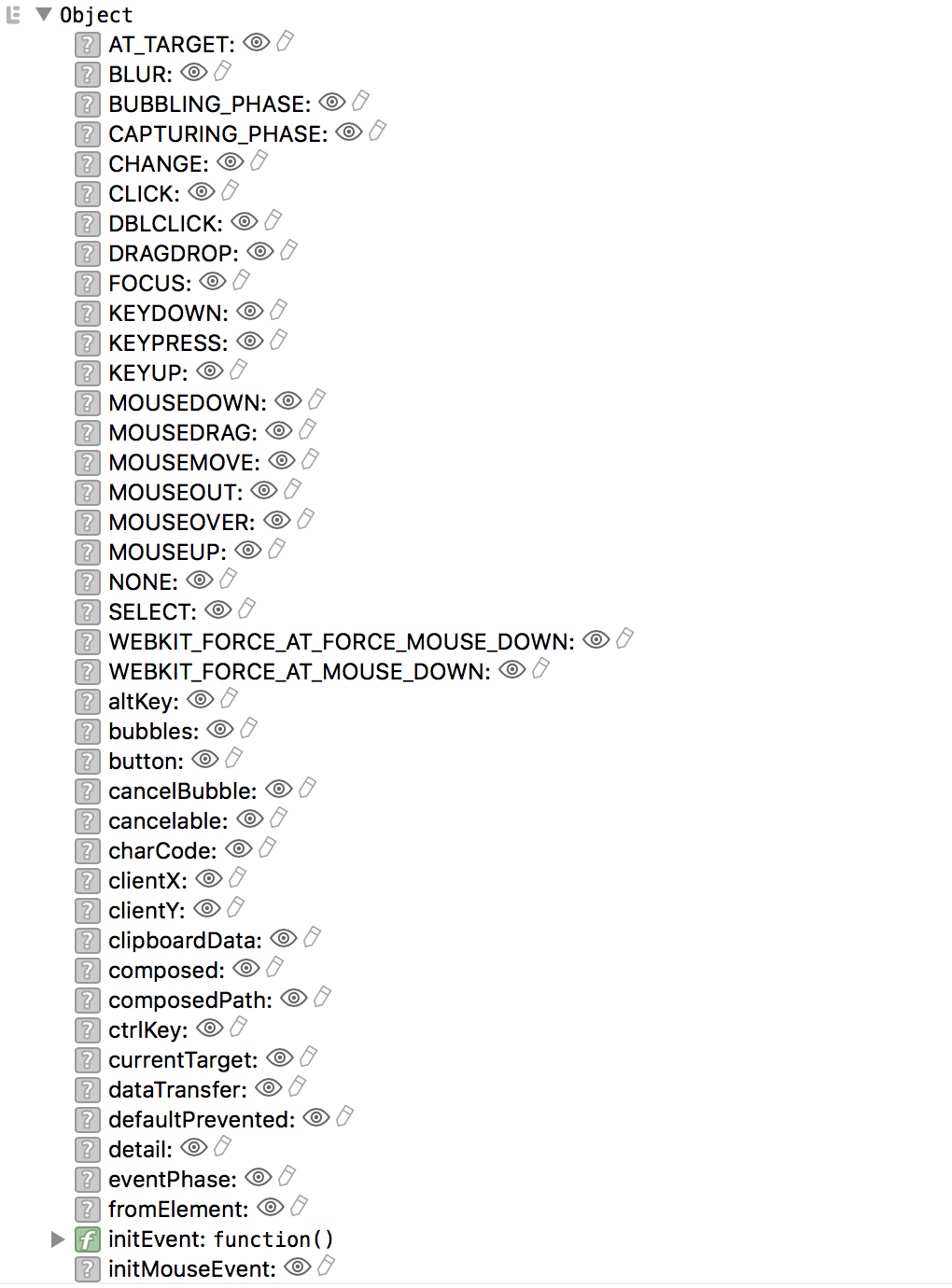
The event object looks like this: 
event.target outputs as an empty object in the console: {}
We've tried event.getTarget(), event.getSource(), event.currentTarget and tons more examples we found throughout official Salesforce documentation, but without result.
How can we know what the user has clicked on with Locker Service?
Please liberate me from my ignorance. :)

event.getSource().. developer.salesforce.com/docs/atlas.en-us.lightning.meta/…