If I load a sObject array in init function, I m getting my array correctly filled and loaded to the UI using iteration. I create a new button to add (push) new element of the same type to the existing array. When I fill the value of ui:inputText and push the button to add a 2nd element, the first element is unbind (value is reset to empty) and so one upon element creation. For all elements loaded at the beginning the data are still binded and can be modified even after several add clicks.
CODE:
<aura:component >
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<!--DATA MODEL: Test__c with only Name as text field-->
<aura:attribute name="alltests" type="Test__c[]" />
<aura:iteration items="{!v.alltests}" var="aTest" >
<span>
<ui:inputText value="{!aTest.Name}"/>
</span>
</aura:iteration>
<button type="button" onclick="{!c.add}">Add button</button>
</aura:component>
({
doInit : function(c, e, h) {
var alltests = c.get("v.alltests");
// Normally I load array from database data but fo the eample I only fill it with hard coded values
alltests.push( {'sobjectType': 'Test__c', 'Name':'value 1'} );
alltests.push( {'sobjectType': 'Test__c', 'Name':'value 2'} );
alltests.push( {'sobjectType': 'Test__c', 'Name':'value 3'} );
c.set("v.alltests", alltests);
},
/////////////////
add : function(c, e, h) { // Hooked to new element button on UI
var alltests = c.get("v.alltests");
alltests.push( {'sobjectType': 'Test__c', 'Name':''} ); // Input is loaded blank and should be filled by user
c.set("v.alltests", alltests);
}
//////////////////
})
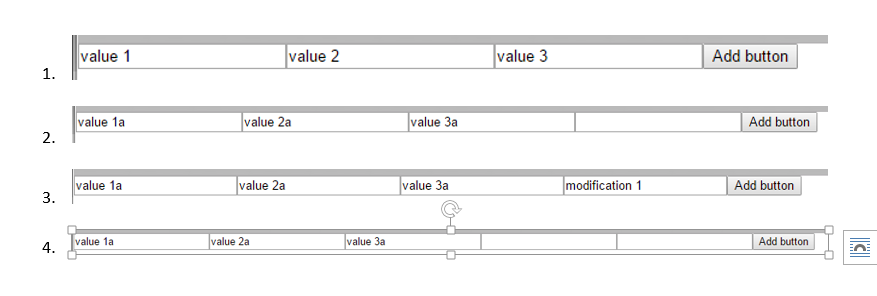
Step 1: Inputs loaded => OK
Step 2: Push Add button then modification of values => OK
Step 3: Modification of the 4th input(the new one) => OK
Step 4: Push Add button => KO: values of new element is unbinded / erased
This drive me crazy because it's a basic use case.
Please help me it quite urgent.
Thanks in advance