Since LockerService, the solution to target Phones & Tablets with lightning , described in the following question, doesn't work anymore ( no more access to the main document headers ) How to target phones and tablets with media queries on a lightning app component?
Does anyone know how to manage the add of viewport in a lightning app with LockerService activated , to have the following info in the document ?
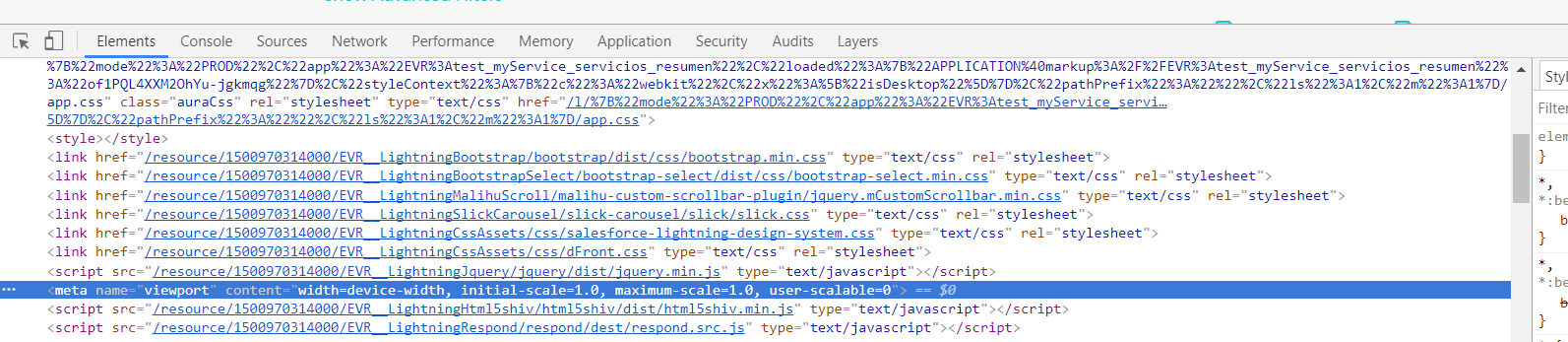
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
Thanks !