On mouse hover I am encounter one error in lightning component. But in JS fiddle it is working fine.
afterChartJsLoaded: function(component, event, helper) {
var el = component.find("chart").getElement();
var chartContext = document.getElementById("chart").getContext("2d");
var data = {
labels: [
"Red",
"Blue",
"Yellow"
],
datasets: [{
data: [100, 200, 50],
backgroundColor: [
"#FF6384",
"red",
"#FFCE56"
],
hoverBackgroundColor: [
"#FF6384",
"#36A2EC",
"#FFCE56"
]
}]
};
var myDoughnutChart = new Chart(chartContext, {
type: 'bar',
data: data,
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
}
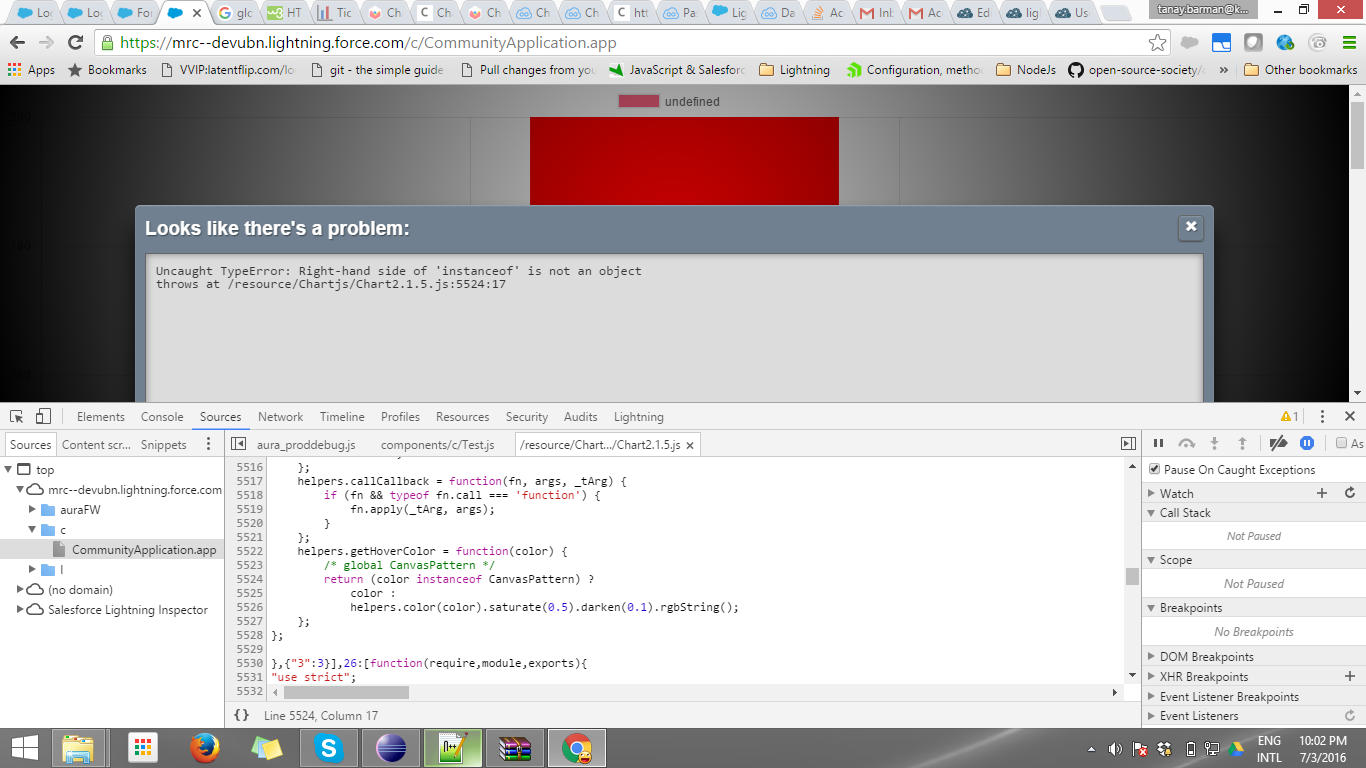
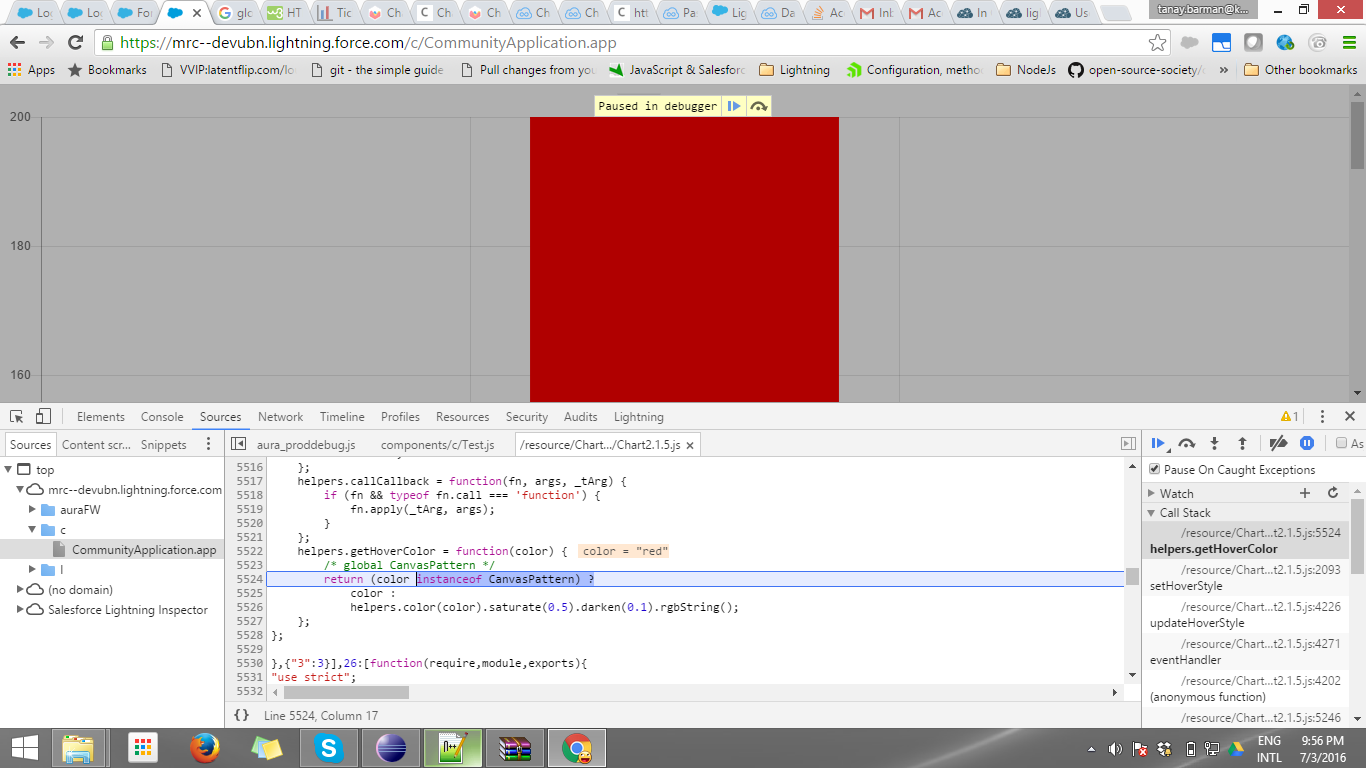
Here is the error
Thanks in Advance.