I have a business use case demand to show a list of Cases for the current associated Contact on the Case Feed.
I was able to achieve this with the below VisualForce Page:
<apex:page standardcontroller="Case">
<apex:relatedList list="Cases" subject="{!Case.ContactId}"/>
</apex:stylesheet>
</apex:page>
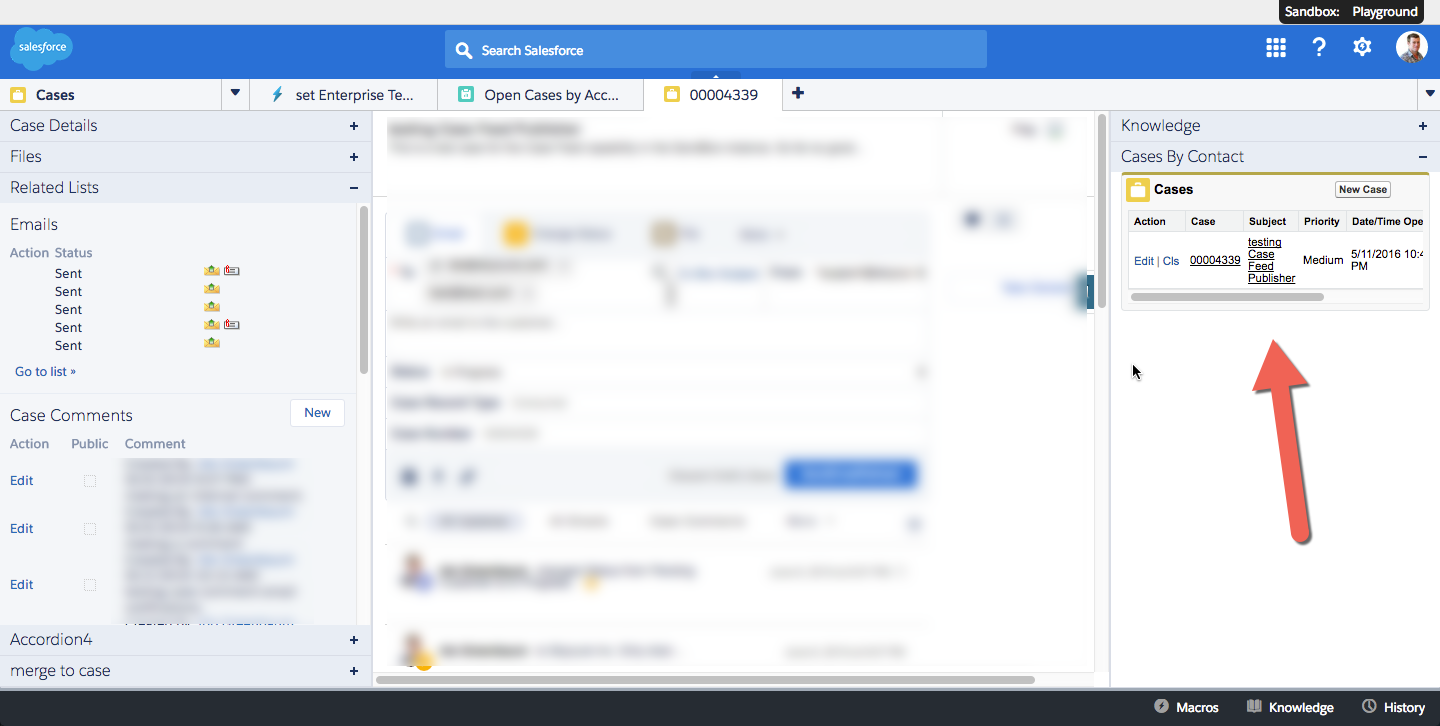
As can be seen in the result, I have the traditional SalesForce CSS, which doesn't feet the overhaul Case Feed layout - based on Lightning:
Now, I am trying to set the CSS of the VisualForce Page to match the lighning design, with the below addition:
<apex:stylesheet value="/resource/SLDS080/assets/styles/salesforce-lightning-design-system-vf.css">
And this doesn't seem to have any affect.
Can anyone assist in understanding what's the easiest way to 'tweak' the VF Page to have the Lighning UI?
Thakn you, Ido.
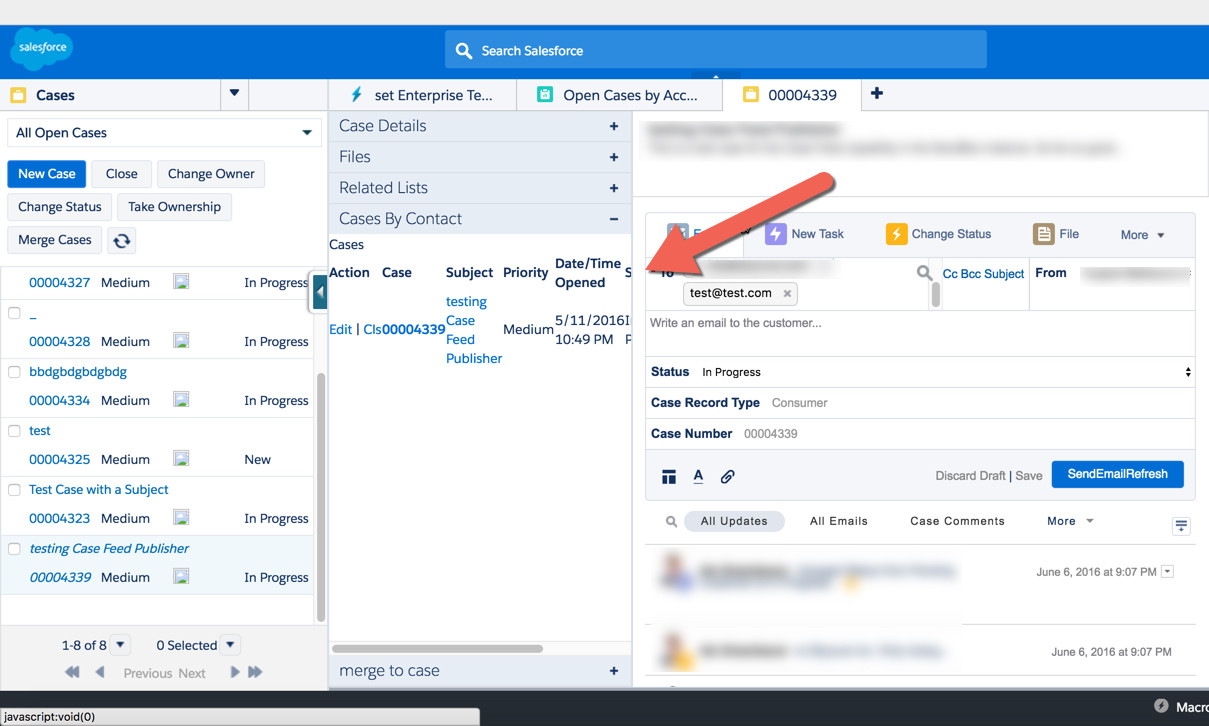
Thanks to @Mohith-Shrivastava, I added the StyleSheet and now the Custom Console Component looks perfectly Lightning worthy:

Further working my 'Cases by Contact' Custom Console Component, I now wish to have the Related List in a Vertical Manner (to cope with the spacing limitations), and I wonder how to combine the Lightning Vertical Component with the Cases Related List. If anyone can further assist with the Apex Extension, I would be grateful.
Thank you, Ido.