(n.b. While the underlying problem described here was originally asked days ago, this posting asks for assistance from a totally different perspective)
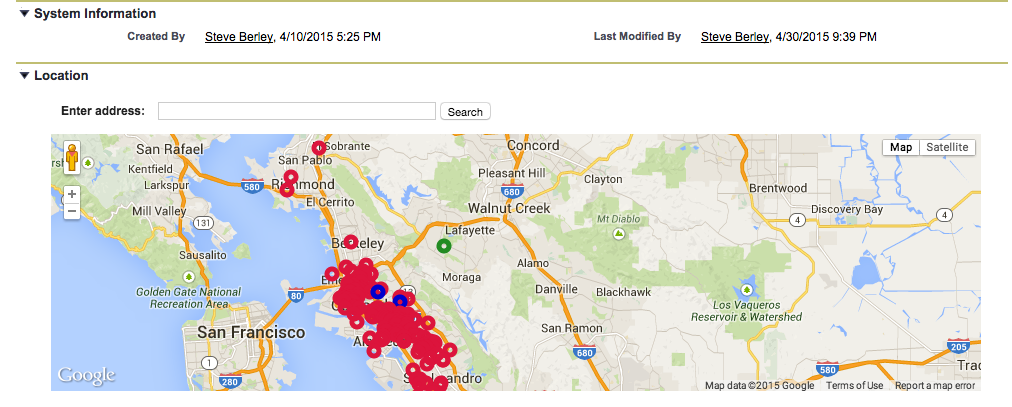
I have a VF page containing a map that works when I add to standard pages through the Layout Editor

If I put it in its own page, with headers off it also works fine, but if headers are on it fails.
Since it's working perfectly when added through the layout editor, how do I accomplish either of the following...
- Use the VF page editor on a new blank page that isn't tied to an sObject controller?
...or...
- Replicate the container structure used by those pages and displays my map element? I'm pretty sure it's an iFrame, but I have no idea how to refer to my
Thanks for the help with this stumper...
