I have a rejection notification email template that is using the merge field '{!ApprovalRequest.Comments}' to display the rejection comments as entered by the user.
The rejection comments are displayed just fine until the user enters some text in the comments while rejection.
The problem is when the user leaves the field blank. The system is picking up comments from the previous step and adding that to the email. Can someone please help?
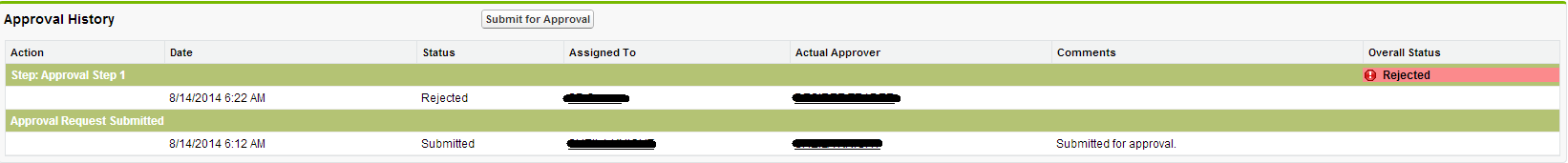
Below screenshot shows the approval history. I have left the rejection comments as blank. In the email, the merge field shows 'Submitted for approval' as the comments.


The rejection comments are displayed just fine WHEN the user enters some text in the comments while REJECTING.?{!IF ApprovalRequest.Comments = 'Submitted for approval',NULL,ApprovalRequest.Comments)}to mask the spurious comment