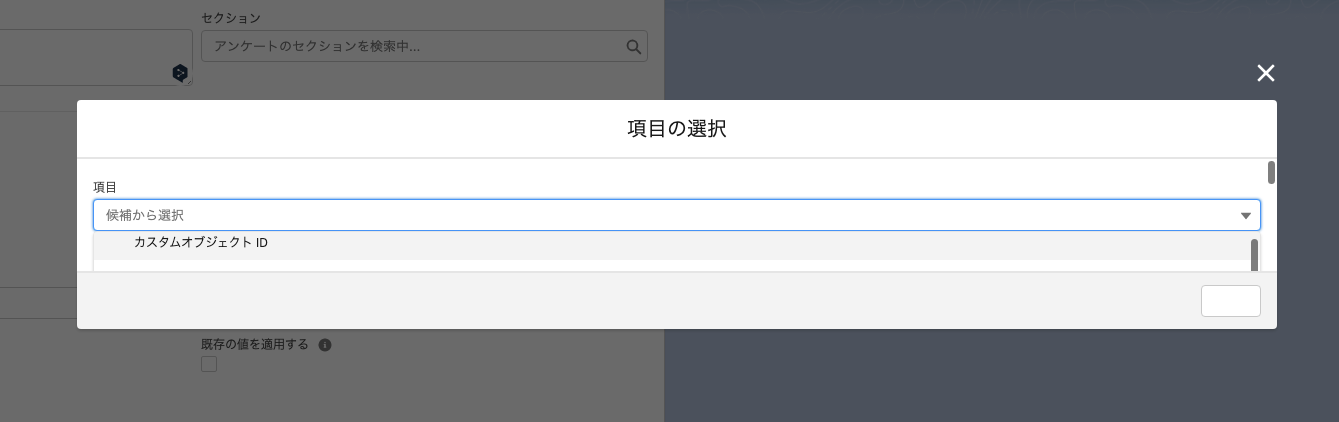
I'm building a lightning Combobox inside LightningModal but the dropdown list is hidden because the lightning modal container is not automatically extended as follows.
I already tried the solution provided in the following question Styling lightning:combobox drop down to not hide inside modal and extend modal length? but this solution seems to be not applied to Lightning Modal LWC.
My modal CSS:
.THIS .slds-modal__content{
overflow: initial;
}
I also tried to use custom styling by setting the class at lightning-modal-body as follows.
HTML:
<template>
<lightning-modal-header label="項目の選択"></lightning-modal-header>
<lightning-modal-body class="my-modal-body">
<c-display-flds obj-name="govtech__shinsei__c" label="項目" placeholder="候補から選択" std-fld=true cst-fld=true mngd-fld=true onchange={handleChange}></c-display-flds>
</lightning-modal-body>
<lightning-modal-footer>
<lightning-button class="slds-button_brand" label="完了" onclick={handleClick}></lightning-button>
</lightning-modal-footer>
</template>
CSS:
.my-modal-body {
overflow-y: initial;
}
Is there anyone have an idea to solve this problem? Thanks.