I have to create a form where I have many lookup fields
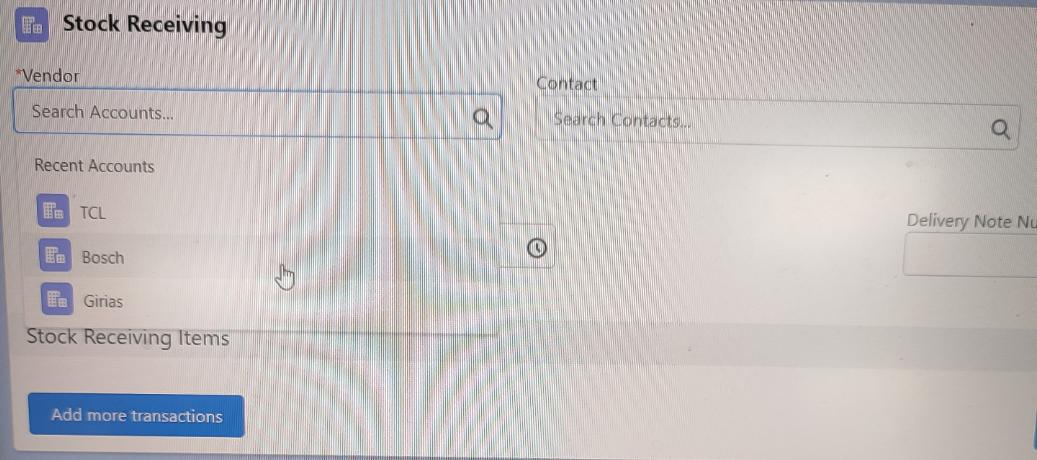
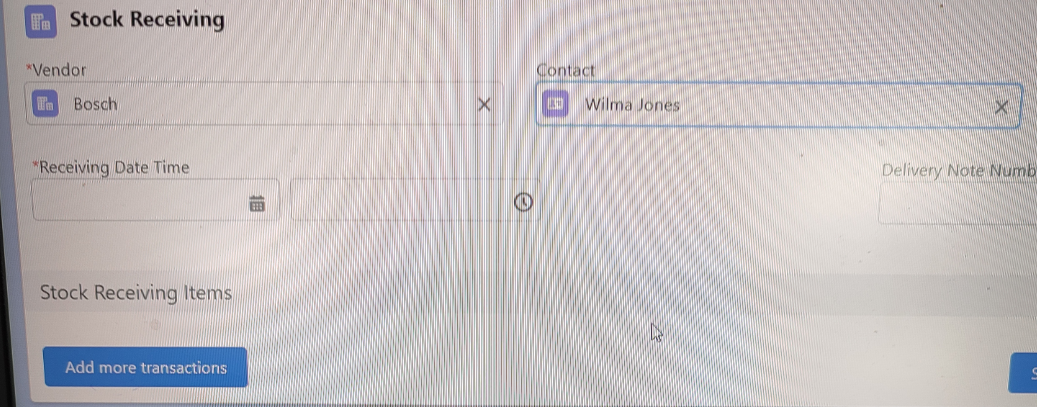
And there is one scenario where when I select an account from Account lookup the contact field should get autopopulated to the contact of that account.
I am not finding the custom lookup code anywhere.

 Here's the html code
Here's the html code
<template>
<lightning-card>
<h2 slot="title">
<lightning-icon icon-name="standard:account" size="small"></lightning-icon>
<strong class="custom-class">Stock Receiving</strong>
</h2>
<lightning-record-edit-form object-api-name="Stock_Recieving__c">
<div class="slds-grid slds-gutters">
<div class="slds-col slds-m-left_small">
<label for="vendorid"><div class="required-field">Vendor</div></label>
<lightning-input-field icon-name="standard:account" id="vendorid" variant="label-hidden" field-name="Vendor__c" required> </lightning-input-field>
</div>
<div class="slds-col">
<label for="contactid">Contact</label>
<lightning-input-field id="contactid" variant="label-hidden" field-name="Contact__c"></lightning-input-field>
</div>
<div class="slds-col">
<label for="cmpyid"><div class="required-field">Company</div></label>
<lightning-input-field id="cmpyid" variant="label-hidden" field-name="Company__c" required> </lightning-input-field>
</div>
<div class="slds-col slds-m-right_small">
<label for="walocid"><div class="required-field">Warehouse Location</div></label>
<lightning-input-field id="walocid" variant="label-hidden" field-name="Location__c" required> </lightning-input-field>
</div>
</div>
<br>
<div class="slds-grid slds-gutters">
<div class="slds-col slds-m-left_small">
<label for="rcdt"><div class="required-field">Receiving Date Time</div></label>
<lightning-input-field id="rdtid" variant="label-hidden" field-name="Received_Date_Time__c" required></lightning-input-field>
</div>
<div class="slds-col">
<label for="delnoid">Delivery Note Number</label>
<lightning-input-field id="delnoid" variant="label-hidden" field-name="Delivery_Note_Number__c"></lightning-input-field>
</div>
<div class="slds-col slds-m-right_small">
<label for="notesid">Notes</label>
<lightning-input-field id="notesid" variant="label-hidden" field-name="Notes__c"></lightning-input-field>
</div>
</div>
<div class="slds-section slds-is-open">
<h3 class="slds-section__title slds-theme_shade">
<span class="slds-truncate slds-p-horizontal_small" title="Stock Receiving Items">Stock Receiving Items</span>
</h3>
</div>
<template if:true ={isClicked}>
<div class="slds-grid slds-wrap slds-size_1-of-1 slds-medium-size_8-of-12 slds-large-size_5-of-12">
<div class="slds-align_absolute-center slds-p-top_xx-small slds-col">
<lightning-button label="Remove" icon-name="utility:close" icon-position="left"></lightning-button>
</div>
<div class="slds-col slds-size_4-of-6 slds-medium-size_8-of-12 slds-large-size_8-of-12">
<label for="transcid">Select Transactions</label>
<lightning-input-field id="transcid" variant="label-hidden" field-name="Purchase_Order__c" onchange={handleAccountSelection}></lightning-input-field>
</div>
</div>
<br>
<table class="slds-table slds-max-medium-table_stacked-horizontal slds-table_bordered">
<thead>
<tr class="table-title">
<th scope="col">
<div class="slds-truncate slds-p-left_small" title="Serial Number">
SL. NO.
</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Product">
PRODUCT
</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Ordered QTY">
ORDERED QTY
</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Remaining QTY">
REMAINING QTY
</div>
</th>
<th scope="col">
<div class="slds-truncate required-field" title="Receiving QTY">
RECEIVING QTY
</div>
</th>
<th scope="col">
<div class="slds-truncate required-field" title="Status">
STATUS
</div>
</th>
<th scope="col">
<div class="slds-truncate required-field" title="Bin">
BIN
</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Batch No">
BATCH NO.
</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Expiry Date">
EXPIRY DATE
</div>
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</template>
<br>
<div class="slds-grid">
<div class="slds-col slds-m-left_small">
<lightning-button variant="brand" label="Add more transactions" onclick={handleTransactions}></lightning-button>
</div>
<div class="slds-col">
<lightning-button variant="brand" label="Save" onclick={handleSave}></lightning-button>
<lightning-button variant="neutral" label="Cancel" onclick={closeQuickAction}> </lightning-button>
</div>
</div>
</lightning-record-edit-form>
</lightning-card>
</template>
