I'm a beginner, learning Child to Parent Component communication. Need to get the recordID of account onclick so that i can use it to display cases related to that particular record.
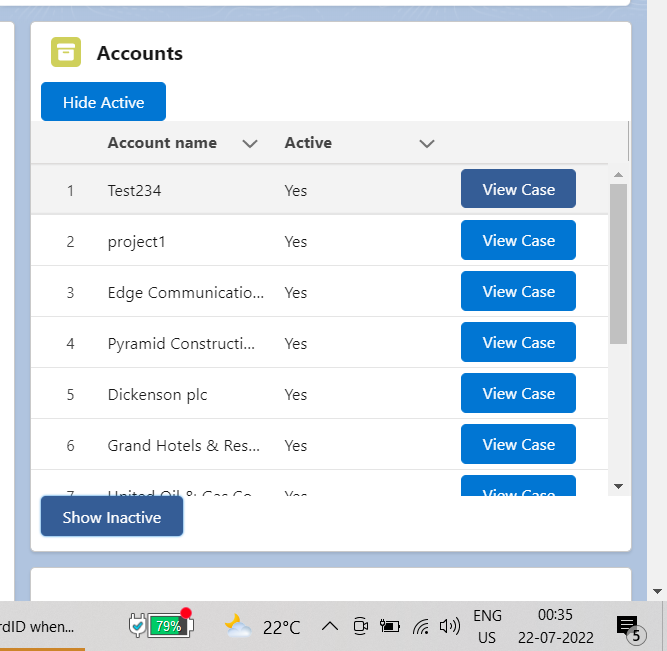
On the Click of View Case in the child component, Show the related case numbers in the parent component. (Child to Parent Communication)
Child.html
<template>
<template if:true={childActiveAccount}>
<div style="height: 300px;">
<lightning-datatable
key-field="id"
data={childActiveAccount}
columns={columns}
onrowaction={handlesClick}
hide-checkbox-column="true"
show-row-number-column="true">
</lightning-datatable>
</div>
</template>
</template>
Child.js :-
import { LightningElement, api, track } from 'lwc';
const column = [
{
label: 'Account name',
fieldName: 'Name',
type: 'text',
sortable: true
},
{
label: 'Active',
fieldName: 'Active__c',
type: 'text',
sortable: true
},
{
type: "button",
typeAttributes: {
label: 'View Case',
name: 'View',
title: 'View Case',
variant: 'brand',
disabled: false,
value: 'view',
iconPosition: 'left'
}}
];
export default class ChildAccountActiveOrInactive extends LightningElement {
@track columns = column;
@api childActiveAccount;
@api childInactiveAccount;
@track record;
handlesclick(event){
console.log("Enter");
// const selectedRows = event.detail.selectedRows;
// Display that fieldName of the selected rows
// for (let i = 0; i < selectedRows.length; i++) {
// alert('You selected: ' + selectedRows[i].Id);
// }
console.log(event.detail);
console.log(event.detail.row.name);
console.log("Row ID",selectedRows);
}
}
I want to get recordID and dispatch/fire it to parent component, and use that recordId in wire method to fetch cases related to it. But i keep getting [NoErrorObjectAvailable] Script error when i click on view case Button

Parent.html :-
<template>
<lightning-card title="Accounts" icon-name="custom:custom42">
<lightning-button variant="brand" label={clickedButtonLabel} title="show Active" onclick={handleActiveClick} class="slds-m-left_x-small">
</lightning-button>
<template if:true={boolVisible}>
<c-child-account-active-or-inactive child-active-account={activeAccount} >
</c-child-account-active-or-inactive>
</template>
<lightning-button variant="brand" label={clickedButtonLabel1} title="Show Inactive" onclick={handleInactiveClick} class="slds-m-left_x-small">
</lightning-button>
<template if:true={boolVisible1}>
<c-child-account-active-or-inactive child-inactive-account={inactiveAccount} >
</c-child-account-active-or-inactive>
</template>
<!-- include child to parent communication-->
</lightning-card>
</template>
Here i have to include Child to Parent Communication
Parent.js:-
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/AccountManipulation.getAccounts';
import getAccountCase from '@salesforce/apex/AccountManipulation.getAccountCase';
export default class ParentAccountActiveOrInactive extends LightningElement {
activeAccount;
inactiveAccount;
caseNumber;
@track clickedButtonLabel = 'Show Active';
@track clickedButtonLabel1 = 'Show Inactive';
@track boolVisible=false;
@track boolVisible1=false;
accountIds;
@wire(getAccounts) accDetails({error, data}){
if(data){
console.log('Data =',data);
this.activeAccount = data.filter(i=> i.Active__c == 'Yes')
this.inactiveAccount = data.filter(i=> i.Active__c == 'No')
console.log("active accounts:",this.activeAccount);
console.log("inactive accounts:",this.inactiveAccount);
}
if(error){
this.error = error;
this.activeAccount = undefined;
this.inactiveAccount = undefined;
}}
@wire(getAccountCase, {accId : '$accountIds'}) caseNumber({error,data}){
if(data){
console.log('Case Data :',data);
this.caseNumber = this.data;
console.log("Case :",this.caseNumber);
}}
handleActiveClick(event){
const label = event.target.label;
console.log('Label :',label);
if(label === 'Show Active'){
this.clickedButtonLabel = 'Hide Active';
this.boolVisible = true;
}
else if(label === 'Hide Active'){
this.clickedButtonLabel = 'Show Active';
this.boolVisible = false;
}}
handleInactiveClick(event){
const label = event.target.label;
if(label === 'Show Inactive'){
this.clickedButtonLabel1 = 'Hide Inactive';
this.boolVisible1 = true;
}
else if(label === 'Hide Inactive'){
this.clickedButtonLabel1 = 'Show Inactive';
this.boolVisible1 = false;
}}}
Once i get the recordId from child, i need to match to accountId (Parent) and get casenumber
apex class to get cases based on recordId i get
@AuraEnabled(cacheable=true)
public static List<Case> getAccountCase(String accId){
List <Case> getAccountCases = new List<Case>();
try {
getAccountCases = [SELECT Id, AccountId, CaseNumber FROM Case where accountId=:accId];
} catch (Exception e) {
// throw new AuraHandledException(e.getMessage('No child Accounts found'));
return Null;
}
return getAccountCases;
}
