I have created a custom lightning component, but on the UI it overflows and not able to set the width. Can anyone please let me know how to do this?
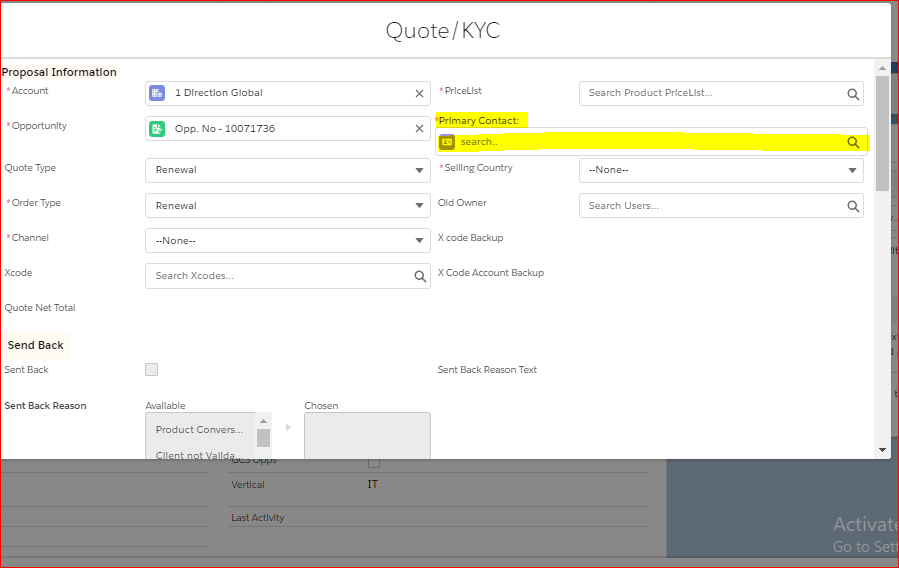
I need to display this primary contact as other standard lookups, For example in image it should look like pricelist.
My component code looks something like this:
<div class="slds-grid slds-wrap">
<lightning:messages />
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Account__c" value="{!v.quot.Account__c}" required="true"/><!--value="{!v.quot.Account__c}{!v.accId}" -->
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="PriceList__c" required="true" value="{!v.quot.PriceList__c}"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Opportunity__c" value="{!v.recordId}" required="true"/>
</div>
<div class="slds-col slds-size_1-of-2">
<label class="slds-float_left"><span style="color:red;" align="left">*</span>Primary Contact: </label>
<c:customLookup objectAPIName="contact" IconName="standard:contact" selectedRecord="{!v.selectedLookUpRecord}" label="" />
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="APTS_Quote_Type__c" value="{!v.oppr.OpportunityType__c}"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Selling_Country__c" required="true" value="{!v.quot.Selling_Country__c}"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Order_Type__c" value="{!v.oppr.OpportunityType__c}" required="true"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Old_Owner__c" value="{!v.quot.Old_Owner__c}" readonly="true"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Channel__c" value="{!v.quot.Channel__c}" required="true"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="X_code_Backup__c" value="{!v.quot.X_code_Backup__c}" readonly="true"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Xcode__c" value="{!v.quot.Xcode__c}"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="X_Code_Account_Backup__c" value="{!v.quot.X_Code_Account_Backup__c}" readonly="true"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Quote_Total1__c" value="{!v.quot.Quote_Total1__c}" readonly="true"/>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning:inputField fieldName="Discount_Exception__c" value="{!v.quot.Discount_Exception__c}"/>
</div>
</div>