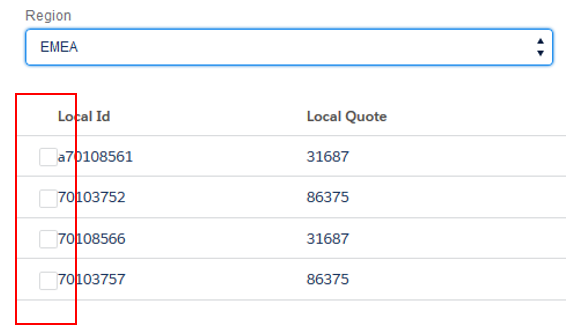
My aura lightning:datatable 'select' checkbox is squashed up against the next column. The 'select all' checkbox in the header is not even visible, though it does look to be there, underneath the heading of next column.
Here is the filter and table in my component:
<div class="slds-is-relative">
<lightning:layout>
<lightning:layoutItem padding="around-small" size="3">
<lightning:select
aura:id="select"
label="Region"
name="regionFilter"
value="{!v.filterSelectedValueRegion}"
onchange="{!c.applyRegionFilter}"
class="slds-m-bottom_medium"
>
<option value="Default">-- Select a Region --</option>
<option value="All">All</option>
<aura:iteration var="filterRegionOption" items="{!v.filterOptionsRegion}">
<option
value="{!filterRegionOption}"
text="{!filterRegionOption}"
selected="{!filterRegionOption.selected}"
/>
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
</lightning:layout>
<div style="height: 300px" padding="around-small">
<lightning:datatable
data="{!v.tableData}"
columns="{!v.tableColumns}"
keyField="localId"
hideCheckboxColumn="false"
minColumnWidth="50px"
sortedBy="{! v.sortedBy }"
sortedDirection="{! v.sortedDirection }"
onsort="{!c.updateColumnSorting }"
/>
</div>
</div>
Here is the tableColumns object:
[{"label":"Local Id","fieldName":"localId","type":"text","sortable":true},{"label":"Local Quote","fieldName":"localQuote","type":"text","sortable":true},{"label":"Customer","fieldName":"customer","type":"text","sortable":true},{"label":"Contract Period From","fieldName":"contractPeriodFrom","type":"date-local","sortable":true},{"label":"Contract Period To","fieldName":"contractPeriodTo","type":"date-local","sortable":true}]
Since the 'select' column is added automatically, and I want it to be there, I don't see anywhere to format it.
I haven't seen any other posts reporting same so guess it's something that I'm (not) doing.
Same in Chrome and Firefox by the way.
Any suggestions please?