This is my first time to try to build an app having both LWC and VF. Thus I refer below links for exploring:
Link 1 from SalesforceExchange
Link 2 from Salesforce Developer
Then I have my VF Page:
<apex:page showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0" >
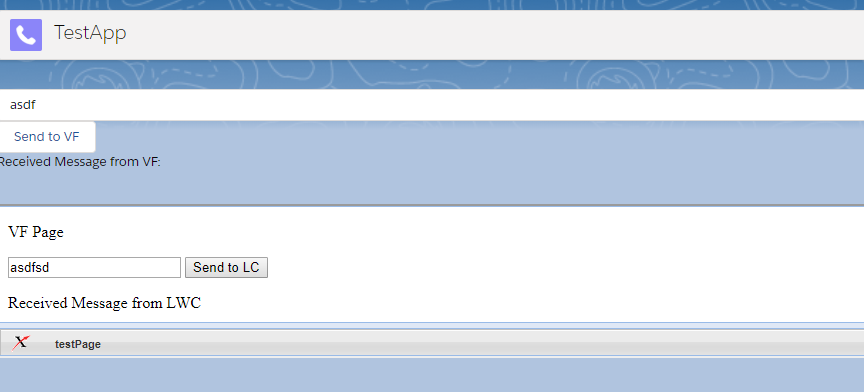
<p>VF Page</p>
<input id="tempMessage" type="text"/>
<button onclick="sendToLC()">Send to LC</button>
<p id="receiveFromLWC">Received Message from LWC</p>
<script>
var toSource = **"https://abc--minh.lightning.force.com";**
function sendToLC() {
var message = document.getElementById("tempMessage").value;
window.parent.postMessage(message, toSource);
}
</script>
<script>
var lexOrigin = **"https://abc--minh.lightning.force.com";**
window.addEventListener("message", function(event) {
if (event.origin !== lexOrigin) {
// Not the expected origin: reject message!
return;
}
else{
var receivedMessage = document.getElementById("receiveFromLWC");
receivedMessage.innerHTML = "Received from LWC: " + event.data;
}
});
</script>
</apex:page>
My LWC:
HTML:
<template>
<lightning-input type="text" placeholder="Type here to send text to VF Page" onchange={handleInputChange}></lightning-input>
<lightning-button label="Send to VF" onclick={sendData}></lightning-button>
<br>
<p>Received Message from VF: {messageFromVF}</p>
<br>
<br>
<iframe id="vfFrame" src={vfHost} height="100%" width="100%"> .
</iframe>
</template>
JS:
import { LightningElement, track} from 'lwc';
export default class TestCommunicationLWC extends LightningElement {
**vfHost = 'https://abc--minh--c.cs2.visual.force.com/apex/testPage';**
**origin = 'https://abc--minh--c.cs2.visual.force.com';**
@track messageFromLWC;
@track messageFromVF;
constructor() {
super();
this.template.addEventListener('message', function(event) {
alert("from VF constructor" + event);
if (event.origin !== origin) {
// Not the expected origin: Reject the message!
return;
}
else{
this.messageFromVF = event.data;
}
// Handle the message
alert("from VF constructor" + event.data);
}, false);
}
// adding a callback to see if this works
connectedCallback(){
this.template.addEventListener('message', function(event) {
alert("from VF connnect" + event);
if (event.origin !== origin) {
// Not the expected origin: Reject the message!
return;
}
else{
this.messageFromVF = event.data;
}
// Handle the message
alert("from VF connect" + event.data);
}, false);
}
handleInputChange(event){
this.messageFromLWC = event.detail.value;
}
sendData(){
this.template.querySelector('iframe').contentWindow.postMessage(this.messageFromLWC, this.origin);
}
}
Metadata
<?xml version="1.0" encoding="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata" fqn="testCommunicationLWC">
<apiVersion>47.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__AppPage</target>
<target>lightning__RecordPage</target>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
But the problem is when I run in Edge, it can send the information from LWC to VF but LWC could not receive the message from VF Page. In contrast, in Chrome, there is no received information from both ways.
From Chrome and there is no responses from LWC and VF

From Edge and there is only one way communication from LWC to VF

Please help to advise why there is a big difference in behavior of Chrome and Edge and the solutions to make LWC and VF to communicates both ways in both Chrome and Edge. Thanks.
Update the error in Chrome when I load the app.
aura_proddebug.js:214 Error: [LWC error]: The `addEventListener` method in `LightningElement` does not support any options.
<c-test-communication-l-w-c>
at Object.logError (aura_proddebug.js:210)
at addShadowRootEventListener (aura_proddebug.js:716)
at DocumentFragment.value [as addEventListener] (aura_proddebug.js:1362)
at DocumentFragment.value [as addEventListener] (aura_proddebug.js:6025)
at Object.value (aura_proddebug.js:13363)
at new TestCommunicationLWC (modules/c/testCommunicationLWC.js:72)
at invokeComponentConstructor (aura_proddebug.js:7326)
at createComponent (aura_proddebug.js:7408)
at createVM (aura_proddebug.js:8434)
at Object.createElement (aura_proddebug.js:8938)
Error: [LWC error]: The `addEventListener` method in `LightningElement` does not support any options.
<c-test-communication-l-w-c>
at Object.logError (aura_proddebug.js:210)
at addShadowRootEventListener (aura_proddebug.js:716)
at DocumentFragment.value [as addEventListener] (aura_proddebug.js:1362)
at DocumentFragment.value [as addEventListener] (aura_proddebug.js:6025)
at Object.value (aura_proddebug.js:13363)
at TestCommunicationLWC.connectedCallback (modules/c/testCommunicationLWC.js:93)
at callHook (aura_proddebug.js:12853)
at aura_proddebug.js:7304
at runWithBoundaryProtection (aura_proddebug.js:8825)
at invokeComponentCallback (aura_proddebug.js:7301)
If I remove the template in "this.template.addEventListener" below code, the error is still the same.
this.template.addEventListener('message', function(event) {
alert("from VF connnect" + event);
if (event.origin !== origin) {
// Not the expected origin: Reject the message!
return;
}
else{
this.messageFromVF = event.data;
}
// Handle the message
alert("from VF connect" + event.data);
}, false);
However, if I change the function to something like below:
constructor() {
super();
this.template.addEventListener('message', this.updateMessage.bind(this));
}
updateMessage(){
alert("We are here");
}
There is no error in Loading page but when I click the button "send to VF", the VF still has not received any information in Chrome.
Update the error message if I click button "sendtoLC" from VF in Chrome console
testPage?core.apexpages.devmode.url=1:20 Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://abc--minh.lightning.force.com') does not match the recipient window's origin ('https://abc--minh--c.cs2.visual.force.com').

addEventListenermethod inLightningElementdoes not support any options. <c-test-communication-l-w-c> at Object.logError (aura_proddebug.js:210) at addShadowRootEventListener (aura_proddebug.js:716) at DocumentFragment.value [as addEventListener] (aura_proddebug.js:1362) at DocumentFragment.value [as addEventListener] (aura_proddebug.js:6025) at new TestCommunicationLWC (testCommunicationLWC.js:72)