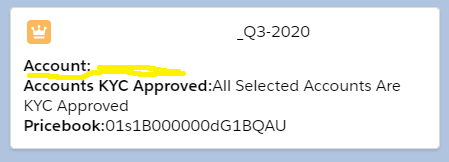
I'd like to show the value of the formula text field. The formula text field is {!v.opptyOwnerName.Account_Name__c} but on the lightning page the value doesn't appear. FYI the Accounts {!v.opptyOwnerName.Accounts_KYC_Approved__c} field also is a Formula Text field.(see image below) Any thoughts?
Formula: IF(LEN(Account.Name)>50, LEFT(Account.Name,50),Account.Name)

<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name="showOpportunity" type="Object"/> <!-- used for target record -->
<aura:attribute name="opptyOwnerName" type="Object"/><!-- used for targetFields-->
<aura:attribute name="recordError" type="String"
description="An error message bound to force:recordData"/>
<force:recordData aura:id="OpptyRecord"
recordId="{!v.recordId}"
targetError="{!v.recordError}"
targetRecord="{!v.showOpportunity}"
targetFields="{!v.opptyOwnerName}"
layoutType="FULL"
mode="EDIT"
recordUpdated="{!c.recordUpdated}"/>
<!-- recordId displays the record you currently are on,
targetfields must be specified to display later or use layout=FULL -->
<lightning:card iconName="standard:opportunity" title="{!v.opptyOwnerName.Name}" >
<aura:if isTrue="{!v.opptyOwnerName.StageName == '1 - Prospect'}">
<div class="slds-p-horizontal--small">
<p class="slds-text-heading--small">
<b>Account:</b> <lightning:formattedText value="{!v.opptyOwnerName.Account_Name__c}" /></p>
<p class="slds-text-heading--small">
<b>Accounts KYC Approved:</b> <lightning:formattedText value="{!v.opptyOwnerName.Accounts_KYC_Approved__c}" /></p>
<p class="slds-text-heading--small">
<b>Pricebook:</b> <lightning:formattedText value="{!v.opptyOwnerName.Pricebook2Id}" /></p>
</div>
</aura:if>
<!-- Display Lightning Data Service errors, if any -->
<aura:if isTrue="{!not(empty(v.recordError))}">
<div class="recordError">
{!v.recordError}
</div>
