I created a static resource with just one JS file. However when component rendered it gives me an error "undefined".
Template:
<!-- videoPlayer.html -->
<template>
<div class="fancy-border">
<video autoplay>
</video>
</div>
</template>
Controller:
/* eslint-disable no-console */
import { LightningElement } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { loadScript, loadStyle } from 'lightning/platformResourceLoader';
import instascan from '@salesforce/resourceUrl/instascan';
export default class VideoPlayer extends LightningElement {
instaInitialized = false;
renderedCallback() {
if(!this.instaInitialized){
// eslint-disable-next-line no-console
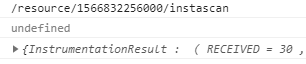
console.log(instascan);
loadScript(this,instascan)
.then( () => {
this.instaInitialized = true;
})
.catch( error => console.log(error));
}
}
initializeD3() {
const player = this.template.querySelector('video');
}
}
Error: