I have a lightning component like the below,
<aura:component description="GDPR_Settings_Configuration" implements="force:appHostable">
<aura:attribute name="gdprSetting" type="Object" description="The GDPR Configuration setting" />
<aura:handler name="init" value="{!this}" action="{!c.handleInit}" />
<lightning:card title="GDPR Auto Processing Configuration">
<br/>
<div class="slds-grid slds-wrap slds-col_padded slds-m-horizontal--small">
<div class="slds-col slds-size_1-of-3 slds-m-bottom_small">Condition</div>
<div class="slds-col slds-size_1-of-3 slds-m-bottom_small">Year value to build query to satisfy respected condition.</div>
<div class="slds-col slds-size_1-of-3 slds-m-bottom_small"></div>
<div class="slds-col slds-size_1-of-3 slds-m-bottom_small">
<lightning:input label="Contacts Agreement Condition" name="contactsAgreementCondition" type="checkbox" value="{!v.gdprSetting.Contacts_Agreements_Condition__c}" checked="{!v.gdprSetting.Contacts_Agreements_Condition__c}" />
</div>
<div class="slds-col slds-size_1-of-3 slds-m-bottom_small">
<lightning:input type="number" min="1" label="Contacts Agreement Year Value" name="contactsAgreementYearValue" value="{!v.gdprSetting.Agreements_Year_Value__c}" placeholder="Contacts Agreement Year Value" variant="label-hidden" disabled="{!v.gdprSetting.Contacts_Agreements_Condition__c == true ? false : true}" required="{!v.gdprSetting.Contacts_Agreements_Condition__c == true ? true : false}"/>
</div>
</div>
</lightning:card>
<div class="slds-text-align_right slds-m-horizontal_x-large">
<lightning:button name="save" label="SAVE" onclick="{!c.updateGDPRDetails}" variant="brand" />
</div>
</aura:component>
In the above code, I have a front end validation as if the contactsAgreementCondition is true then the contactsAgreementYearValue value should be required.
But in the front end, the validation always takes as follows,
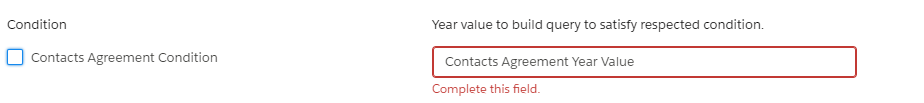
When I checked contactsAgreementCondition,
When I uncheck the contactsAgreementCondition value also show the same error in the front-end.
What I missed here?