I have created 4 SLDS Tabs in a Visualforce page and every tab contains some required fields which are generated by fieldset.
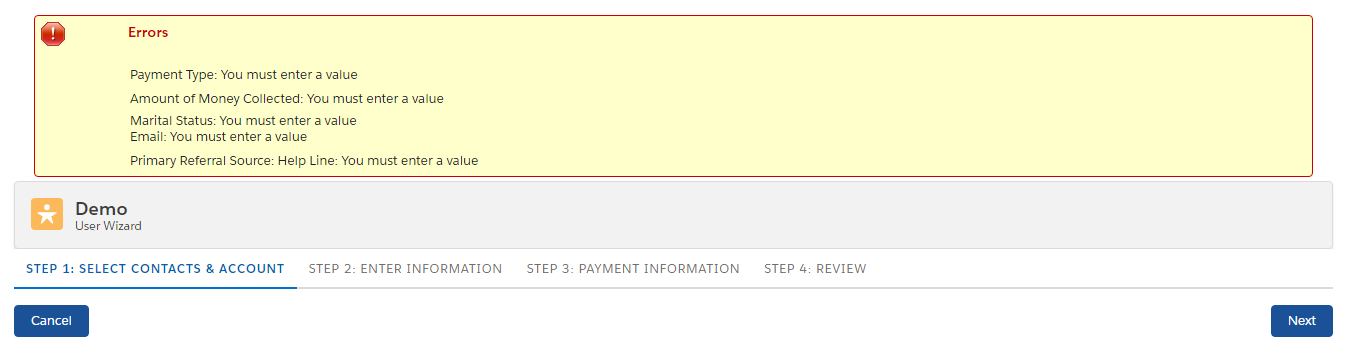
the problem is that when I clicking on NEXT button showing error messages which are belong to 2nd and 3rd tab.
How can avoid this issue? I want to show only current tab error messages. Please help me out this.
--VF Code Line -- --next button--
<a href="" class="slds-button slds-button_brand btn-tab-next-1 slds-float_right">Next</a>
-- fieldset code --
<apex:repeat value="{!leadFieldSetMap['Enrollment & Payment Information']}" var="field">
<div class="slds-col slds-size--1-of-1 slds-medium-size--6-of-12">
<div class="slds-form-element slds-p-around--medium" style="padding: 0.3rem;"> <label class="slds-form-element__label">
{!field.label}
</label>
<div class="slds-form-element__control">
<apex:inputField styleClass="slds-select customValidationCls" style="padding-left: 0.5rem;" value="{!Lead[field.fieldPath]}" required="{!OR(field.required, field.dbrequired)}"/>
</div>
</div>
</div>
</apex:repeat>
--action function--
<apex:actionFunction name="firstNextTabFunction" action="{!firstNextTab}" reRender="errorPageMsg" status="IdStatus"/>
-- jquery--
j$('.btn-tab-next-1').click(function(){
console.log('FirstNext In');
var isValid = true;
if(isValid){
firstNextTabFunction();
j$('#tab-default-2__item').trigger('click');
}
//console.log('FistNext Out');
});