I need to highlight a child canvas component inside the parent canvas component. The parent canvas is a circle and the child canvas components are small circles inside it. I need to highlight these specific small circles when hovered over another components. How can I do this ?
Canvas
<canvas aura:id="Chart" id="radarCHart123" width="600" height="600"/>
Function to draw Main circle in canvas
baseMap: function(cmp, evt, helper){
var canvas = component.find("Chart").getElement();
var context = canvas.getContext("2d");
var radius = 270;
var center_x = 290;
var center_y = 290;
var canvas = component.find("Chart").getElement();
var context = canvas.getContext("2d");
context.fillStyle = "#3F84F9";
context.beginPath();
context.arc(center_x,center_y,radius,0,2*Math.PI);
context.closePath();
context.fill();
context.fillStyle = "blue";
context.beginPath();
context.arc(center_x,center_y,radius/1.5,0,2*Math.PI);
context.closePath();
context.fill();
context.fillStyle = "#1B24A3";
context.beginPath();
context.arc(center_x,center_y,radius/3,0,2*Math.PI);
context.closePath();
context.fill();
}
Function to draw mini circles inside Main circle
points : function(cmp, evt, helper){
var canvas = component.find("Chart").getElement();
var context = canvas.getContext("2d");
for(var i=0; i< obj.length; i++){
// Some logic to get the co ordinates (x, y) and point_size
context.beginPath();
context.arc(x, y, point_size, 0, 2*Math.PI);
context.fillStyle = "yellow";
context.fill();
context.font = font_size;
context.fillStyle = "black";
context.fillText(label,x-7,y+2);
}
I am new to canvas. So please bear if this question is very basic or repeated.
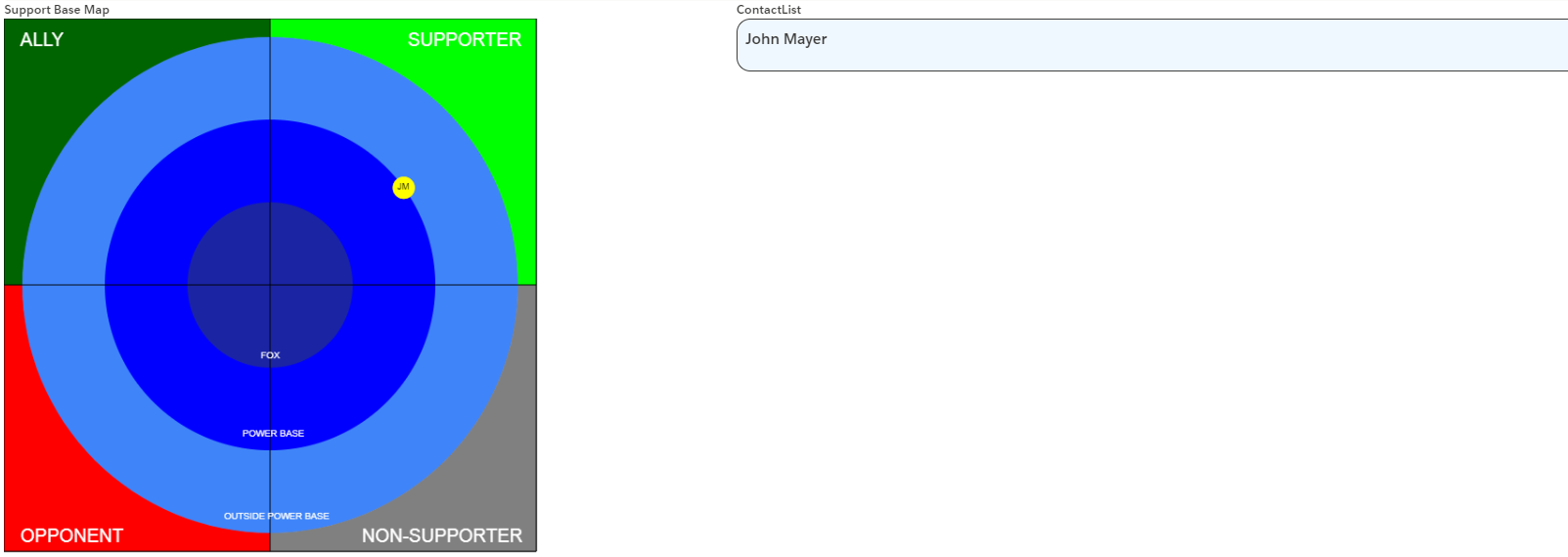
If I hover mouse over the name on the right, it should highlight (like colour change for example) the marked point in the chart on the left. I can get the required Id's on hover.