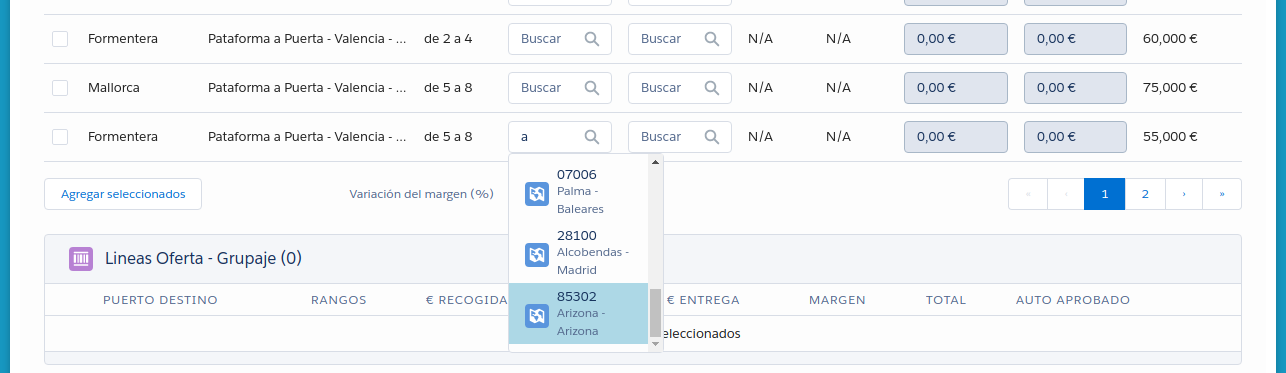
We're working in a wizard implemented in angularjs + slds. There's an autocomplete widget based on [angucomplete-alt] component and the component is embeded in a <table>. But when the user types text and dropdown is displayed, it shows this:
So, after doing some tests with the developer console in chrome I realized the problem is related to the property position:relative in some of the slds css classes.
For example in the next classes:
.slds-scope .slds-button.slds-scope .slds-table td.slds-form-element
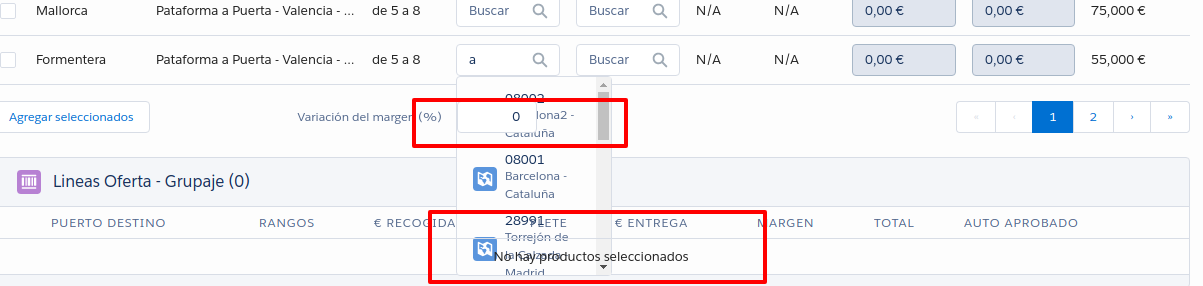
Then If I disable the position attribute in those classes, it looks fine:
The only solution I think is reachable, is replicating those classes without the position:relative for that part of the layout, but I'm not sure if it's a correct solution. Can you recomend me another approach to solving this issue?