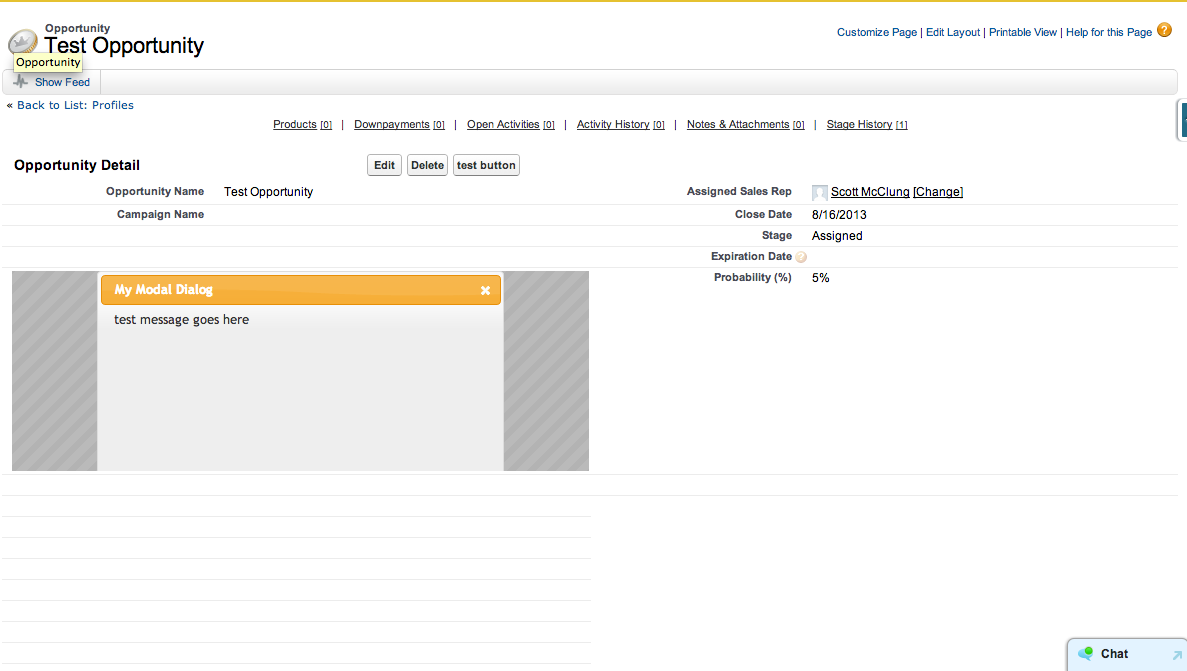
I'm trying to get a jQuery modal popup to appear when the user opens an opportunity detail page. The popup is being rendered when the page loads however it seems to be trapped inside the visualforce page element thats generating it rather than being presented over the top of the entire page.

Here is the VF page code:
<apex:page sidebar="false" showHeader="false" standardController="Opportunity" rendered="{!Opportunity.Name != null}">
<apex:includeScript value="{!URLFOR($Resource.jQuery, '/jQuery/jquery-1.8.2.min.js')}" />
<apex:includeScript value="{!URLFOR($Resource.jQuery, 'jQuery/ui/jquery-ui-1.9.1.custom.min.js')}" />
<apex:stylesheet value="{!URLFOR($Resource.jQuery, '/jQuery/ui/css/ui-lightness/jquery-ui-1.9.1.custom.min.css')}" />
<script>
var j$ = jQuery.noConflict();
var j$modalDialog = j$('<div></div>')
.html('test message goes here')
.dialog({
autoOpen: false,
title: 'My Modal Dialog',
resizable: false,
width: 400,
height: 400,
autoResize: true,
modal: true,
draggable: true
});
j$(document).ready(function(){
j$modalDialog.dialog('open');
});
</script>
</apex:page>
I've read all the articles I can find on this but they are all based on the dialog being displayed when clicking a button. Oddly enough, if I use a button to trigger the display of the dialog box (using the same jquery and css assets) it displays the box over the entire screen as expected.
If I use the standard javascript window alert function inside of the visualforce page, the popup appears over the entire page as expected. This code works:
<apex:page sidebar="false" showHeader="false" standardController="Opportunity" rendered="{!Opportunity.Name != null}">
<script>
window.document.onload = new function(e)
{
alert('Test message goes here');
}
</script>
</apex:page>
But the jQuery dialog is much better looking so I'd rather go that route if I can get it working.
What am I missing here? How do I get the jQuery popup box to appear over the entire page?
Thanks!
