I would have expected that when a dynamically created lightning component is assigned as another component's attribute of type Aura.Component[], also referencing it in the parent component's markup by including something like {!v.attributeName}, then the parent component's JavaScript would be able to find that Facet by calling component.find() and passing in the aura:id value of the dynamically created component.
I have attempted this, but the result of the find() call is undefined. Code samples are below.
The parent component with the "stepData" facet... (created to test the stepData component during the development process)
<aura:component >
<aura:attribute name="stepData" type="Aura.Component[]"/>
<aura:handler name="completedActionFired" event="c:actionComplete" action="{!c.captureDataResult}" />
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
{!v.stepData}
<!-- Include the SLDS static resource (adjust to match package version) -->
<ltng:require styles="{!$Resource.SLDS202 + '/assets/styles/salesforce-lightning-design-system.css'}"/>
<lightning:layout horizontalAlign="space">
<lightning:layoutItem flexibility="grow" padding="horizontal-medium">
<lightning:button variant="brand" label="Get Object Data" onclick="{! c.getObjectData }" />
<br/><br/>
<lightning:button variant="brand" label="Find Component and Get Object Data" onclick="{! c.findObjectData }" />
<br/><br/>
</lightning:layoutItem>
</lightning:layout>
</aura:component>
The parent component controller, where findObjectData() cannot find the Facet component by its aura:id, but getObjectData() can get it by using the attribute name...
({
doInit : function(component, event, helper) {
var dataMap = {
"testString" : "test value",
"testMap" : {"key1":"value1", "key2":"value2"}
};
var attributes = {
"aura:id" : "stepData",
"dataMap": dataMap
};
$A.createComponents(
[[ "c:stepData", attributes ]],
function(results) {
component.set("v.stepData", results[0]);
}
);
},
findObjectData : function(component, event, helper) {
// try finding component by aura:id
var stepData = component.find("stepData");
if(stepData == null) {
console.log('stepData is not found');
return;
}
// try calling aura:method on stepData
var result = stepData.getObject("testString");
console.log(result);
},
getObjectData : function(component, event, helper) {
// get stepData by accessing attribute
var stepData = component.get("v.stepData")[0];
console.log(JSON.stringify(stepData.get("v.dataMap")));
// able to get dataMap attribute from stepData component
var dataMap = stepData.get("v.dataMap");
console.log(dataMap.testString);
// able to call aura:method, but does not return any value to caller
var result = stepData.getObject("testString");
console.log(result);
}
})
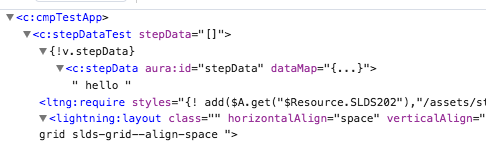
Lightning Component Tree shows the aura:id included on the stepData component reference...
console log shows the "get" button clicked, then the "find" button clicked, where "stepData is not found" indicates find() and aura:id did not successfully locate the dynamically created Facet component.