I am trying to make a web application using the SalesForce Aura API. I would like to make a simple program that posts data to the backend. The documentation helpfully suggests that I make a client side controller to accomplish this. I am working with the example application provided at https://github.com/forcedotcom/aura which has no client-side controllers built with it. How am supposed to "include" a client side controller?
The example given of a client side controller looks like this:
({
handleClick : function(cmp, event) {
var attributeValue = cmp.get("v.text");
console.log("current text: " + attributeValue);
var target = event.getSource();
cmp.set("v.text", target.get("v.label"));
}
})
However, what is not explained is.... where does this code go? The documentation says
"A client-side controller is part of the component bundle. It is auto-wired via the naming convention, componentNameController.js.
To create a client-side controller using the Developer Console, click CONTROLLER in the sidebar of the component."
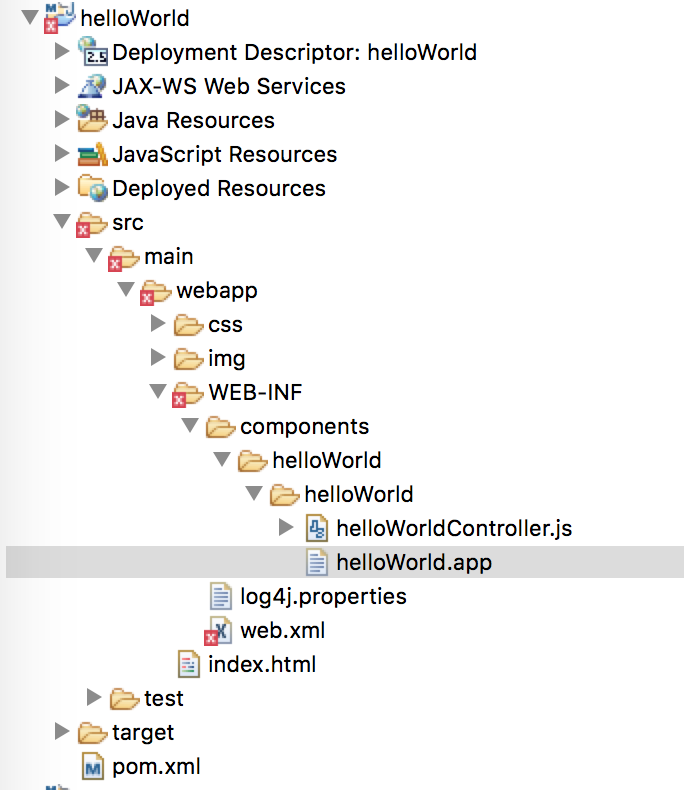
But what if I am not using the developer console? I am under the impression that would I need to do is serve up a file named "componentNameController.js" with this Javascript object within it. But how? And where would the file go in the structure of the example application?
The handbook says very little on this topic as well:
"A client-side controller is part of the component bundle. It is auto-wired via the naming convention, componentNameController.js. To reuse a client-side controller from another component, use the controller system attribute in aura:component. For example, this component uses the auto-wired client-side controller for c.sampleComponent in c/sampleComponent/sampleComponentController.js. ... Calling Client-Side Controller Actions The following example component creates two buttons to contrast an HTML button with a , which is a standard Aura component. Clicking on these buttons updates the text component attribute with the specified values. target.get("v.label") refers to the label attribute value on the button. Component source
{!v.text}
Ok, so it's autowired... but where in the sample app do I make the new file and how do I tell Aura to serve it up? The documentation is zero help in terms of practically accomplishing this in the situation of the example application.
Here is my example component... Is the Javascript somehow placed inline here? I've noticed in the docs that sometimes the controller attribute is used to refer to a client-side controller... but in this case my component needs a server side controller. Do I need a separate component for the client-side controller?
<aura:component controller="org.testorg.controllers.TestController">
Hello, world! We hope to place a form here.
<aura:attribute name="Name" type="string" default="world" />
<ui:button label="Call Server" press="{!c.echo}"/>
</aura:component>
Can you help me with an example that puts together the pieces?