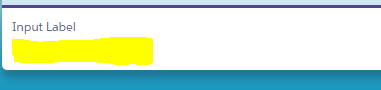
I'm working on creating a Visualforce page that uses the Lightning Design System. As part of the VF page I'm trying to include an text input field which the user will use to input search terms. I would like to use the Input with icon to the right displaying a magnifying glass icon per the standard SLDS markup.
<div class="slds-form-element">
<label class="slds-form-element__label" for="text-input-01">Input Label</label>
<div class="slds-form-element__control slds-input-has-icon slds-input-has-icon--right">
<svg aria-hidden="true" class="slds-input__icon slds-icon-text-default">
<use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="/assets/icons/utility-sprite/svg/symbols.svg#search"></use>
</svg>
<input id="text-input-01" class="slds-input" type="text" placeholder="Placeholder Text">
</div>
</div>
My problem is that the input field does not display at all. 
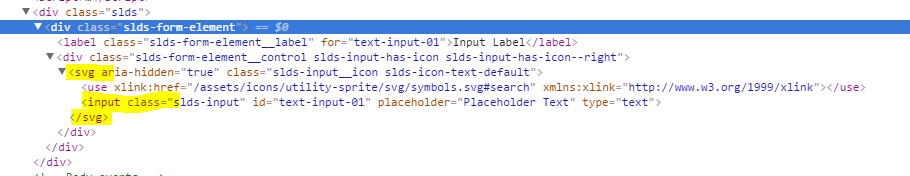
When I inspect the element I find that the input field is being placed inside the svg tag. 
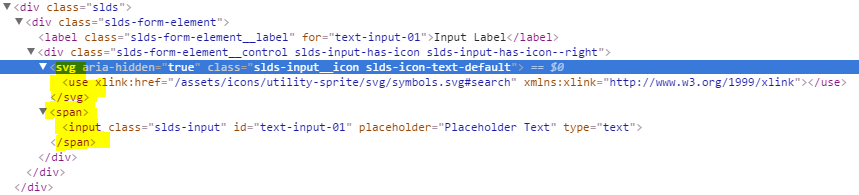
I have found that if I put a span or div tag around the input tag then the input tag will be outside of the svg tag like it is supposed to be and it will display the input box but the magnifying glass icon does not display.

I have the most recent version of SLDS and the markup is directly copied from the Lightning Design System website. What is going wrong and how can I get the magnifying glass to display properly?
