Updated with list of what you need to do:
- Use
URLFOR()
- Remove your CSS style tag in your CSS file
- Name the Resource file the same as your css filename to simplify, ie, Resource is called
mystyles and CSS file is called mystyles.css
URLFOR() syntax should be like this:
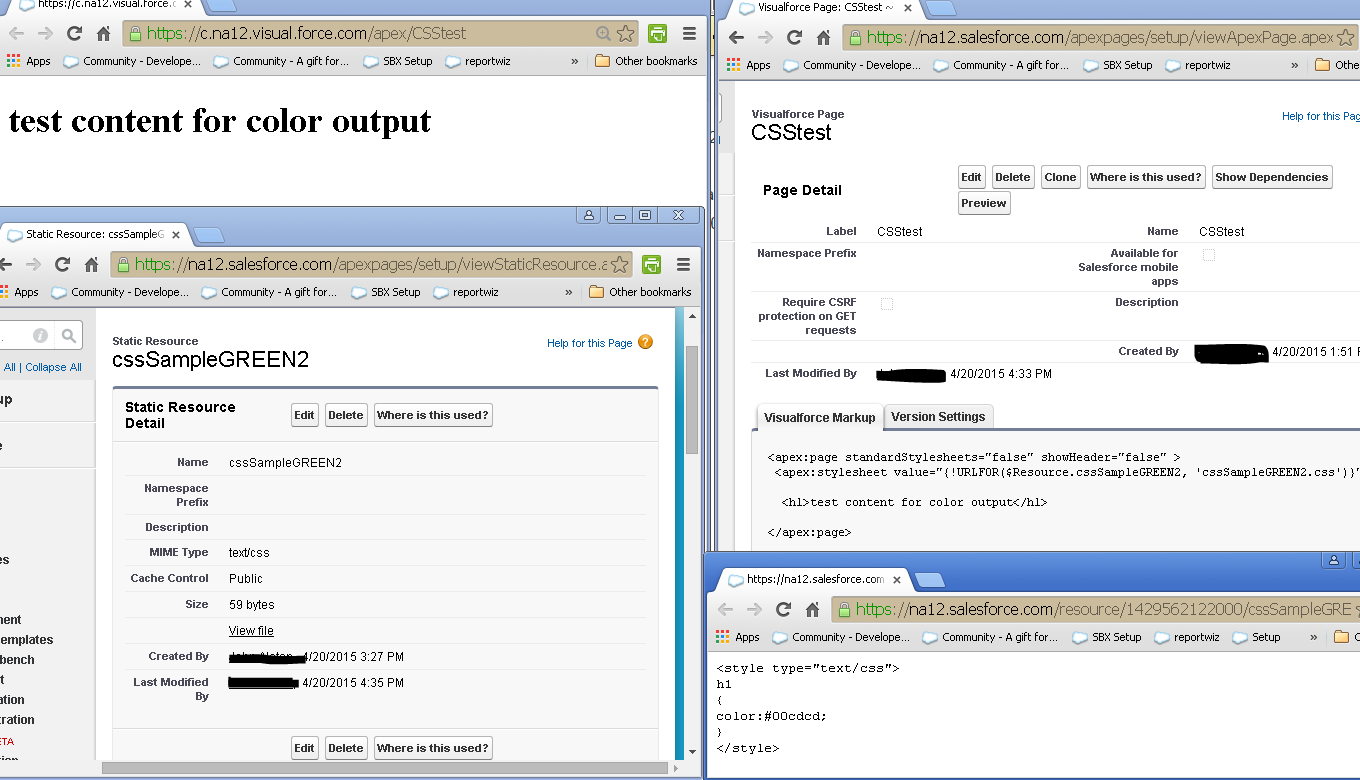
<apex:stylesheet value="{!URLFOR($Resource.mystyles, 'mystyles.css')}"/>- Set cache control to "Public"
- Ensure you are setting
standardStylesheets="false"
Your CSS file should look like this (note no close tag - thanks mattandneil, missed that):
h1{
color:#00cdcd;
}
You (were) not actually using URLFOR() in your stylesheet code.
Add that, using the syntax described here. You'll see that in many cases, you need a target and an id param (it would appear that you need these all the time, but this does not seem to be true).
I noticed that didn't close your style tag in the css file. You should close this because it could break things in the page.
If this doesn't work, inspect your page (right click and most browsers will give you the option to "inspect" the element you click on) and you should see the broken link as a load resource error on the page.
Perhaps you have the css in a folder that you zipped up to upload as a static resource. If it's in a folder, you'd refer to it like this:
<apex:stylesheet value="{!URLFOR($Resource.your_zipped_folder, 'your_zipped_folder/your_css.css')}"/>
Finally, make sure cache control on the static resource is set to public.


useStandardStylesheets="false"your css may get overridden.