I have a couple custom lightning pages and apps, both overriding default record views and standalone pages (just straight nav to from the sidebar). It seems that every time we go from 'tab' to 'tab' it just hides the content rather than destroying it. When you navigate back to the tab, it does recreate the components, so you end up with 2 of everything sitting out there.
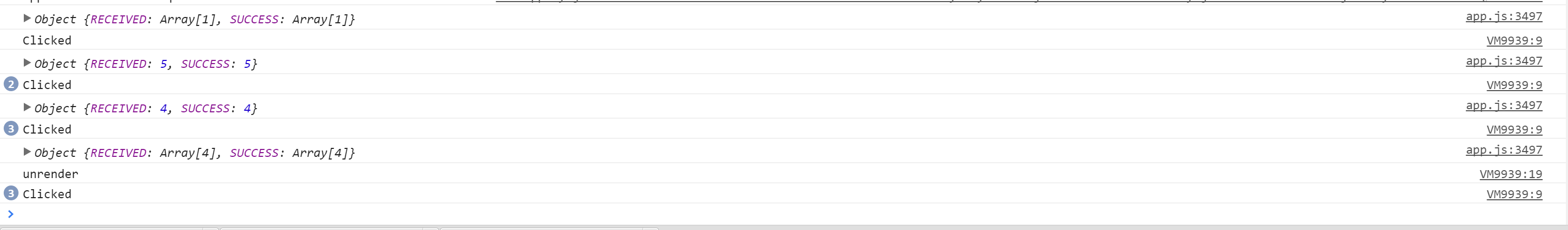
I noticed this b/c we have a component that registers to an app event. And every time you navigate away from and back to the page, the handler is registered +1. So going back and forth a few times you pretty quickly have 10s of the same handlers firing for each app event.
Anyone seen this? Thoughts?
If you create a Lightning App, add this component, and assign it to lightning menu you can see what I mean. Just go the app click home and then click back:
Comp:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes">
<aura:handler event="c:BoringAppEvent" action="{!c.test}"/>
hi
<ui:button press="{!c.onClick}" >App Event</ui:button>
</aura:component>
controller:
({
test : function(component, event, helper) {
console.log('Clicked');
},
onClick : function(cmp, evt){
var notEvt = $A.get('e.c:BoringAppEvent');
notEvt.fire();
}
})
Renderer
({
unrender: function(){
this.superUnrender();
console.log('unrender');
debugger;
}
})
BoringAppEvent.evt
<aura:event type="APPLICATION" description="Event template" />