You can get the keyCode from the event object .Below is what I tried and worked
({
searchEvents: function(component, event, helper) {
console.log(event.getParams().keyCode);
if(event.getParams().keyCode == 13){
alert('Enter key pressed');
}
}
})
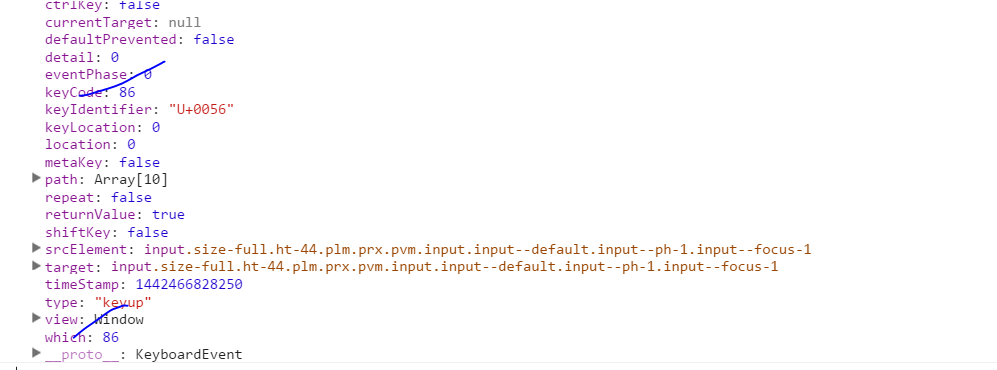
You can also use which as well .Below is the console.log of whole event object