I cannot get word-wrap to work in a VisualForce page, which is rendered as a PDF. There is a table with a column called CommentsComments and this contains a long string without any spaces. The long string is pushing the rest table off the PDF page.
I attempted to use the CSS attribute word-wrap: break-word; but this is not working. This is because the word-wrap attribute was introduced in CSS 3 and SalesForce uses Flying Saucer to render there PDF.
Flying Saucer only supports a handful of CSS 3 attributes and the word-wrap attribute is not one of them. Flying Saucer has strong support for CSS 2.1.
Is there a way to wrap words in CSS 2.1/Flying Saucer?
Here is my Visual forceVisualForce page:
<apex:page renderAs="pdf" Controller="TaskController">
<head>
.wrapWithWordBreak {
word-wrap: break-word;
}
</head>
<table class="bordered">
<thead>
<tr>
<th>Subject</th>
<th>Comments</th>
<th>Date</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<apex:repeat value="{!tasks}" var="t">
<tr>
<td><apex:outputText value="{!t.Subject}"/></td>
<td class="wrapWithWordBreak"><apex:outputText value="{!t.Comments}"/></td>
<td><apex:outputField value="{!t.Date}"/></td>
<td><apex:outputField value="{!t.Address}"/></td>
</tr>
</apex:repeat>
</tbody>
</table>
</apex:page>
Here is my controller:
public class TaskController
{
public list<Task> tasks{get;set;}
public TaskController()
{
tasks =[SELECT Subject, Comments, Date, Address from Task];
}
}
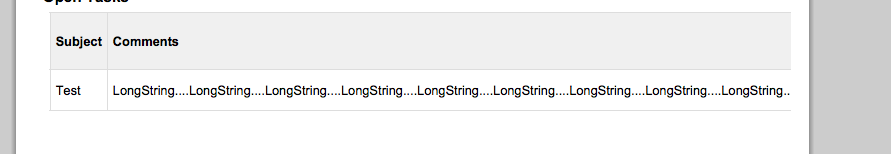
Table that is displayed in rendered pdf: